Medix Biochemica
New In-vitro Diagnostics
New In-vitro Diagnostics
Medix Biochemica is a market-leading in vitro diagnostics raw material supplier with Finnish roots and global branches. They produce and supply high-quality antibodies, antigens and other critical IVD raw materials to enable our IVD customers to manufacture diagnostic tests and supporting materials all around the world.
Project type
Project type
Webapp, Branding, Campaign
Webapp, Branding, Campaign
Company
Company
Medix Biochemica
Medix Biochemica
Location
Location
UK
UK
Industry
Industry
Pharmacuticals
Pharmacuticals
Role
Role
UX, Creative lead
UX, Creative lead
Tools
Tools
Figma, FigJam, Adobe, UT
Figma, FigJam, Adobe, UT
Empathise
The problem
Medix Biochemica were a small in-vito diagnostic supplier base din Finland. They’d recently expanded and bought up a lot of competition worldwide to be a worldwide outfit.
Due to the fragmented nature of each companies e-commerce platform they decided to combine each store into a single portal that customers can use.
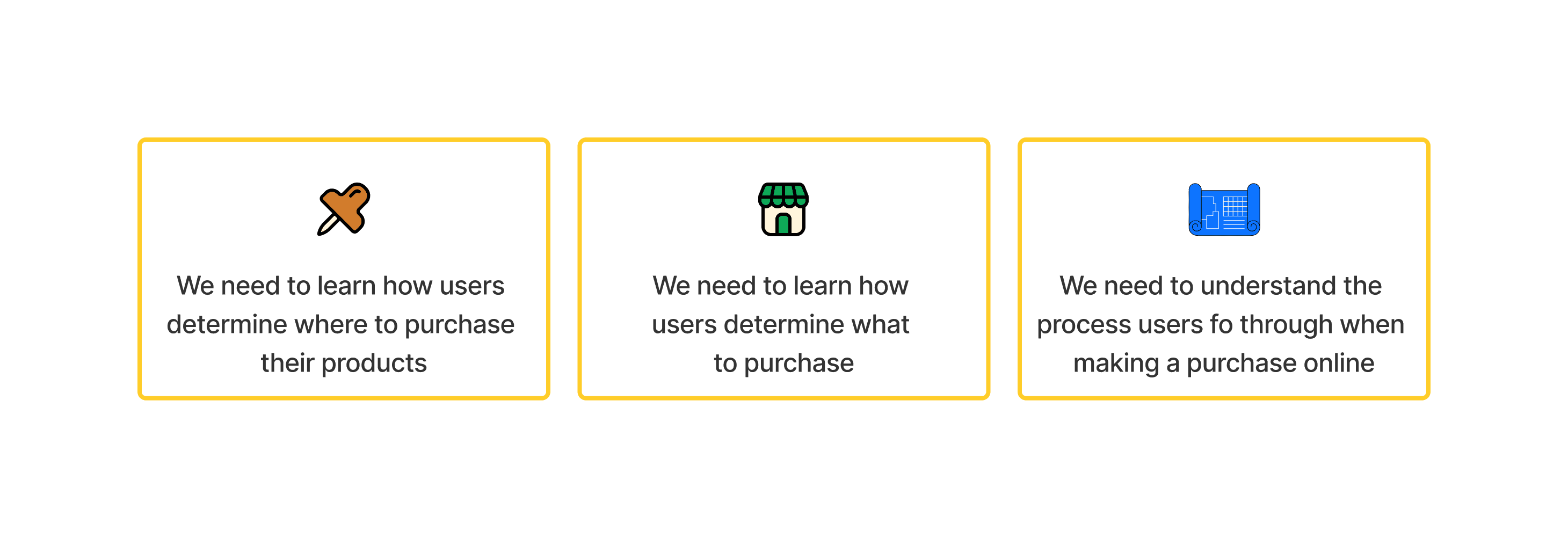
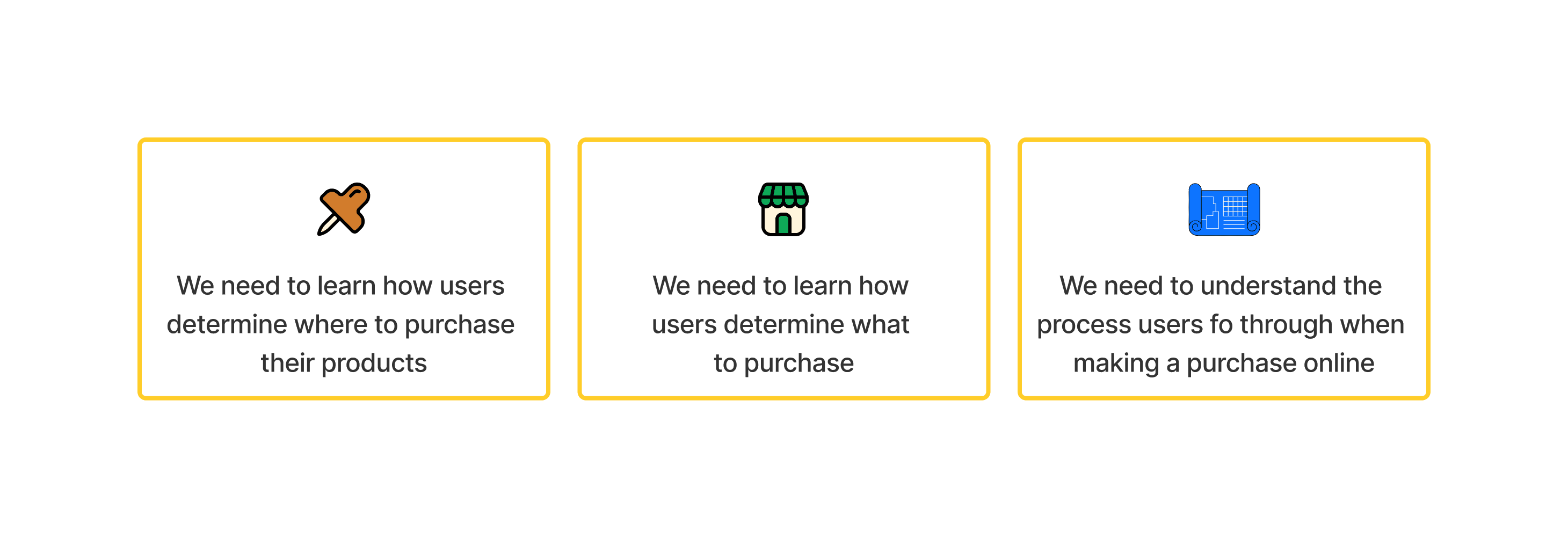
Research objective
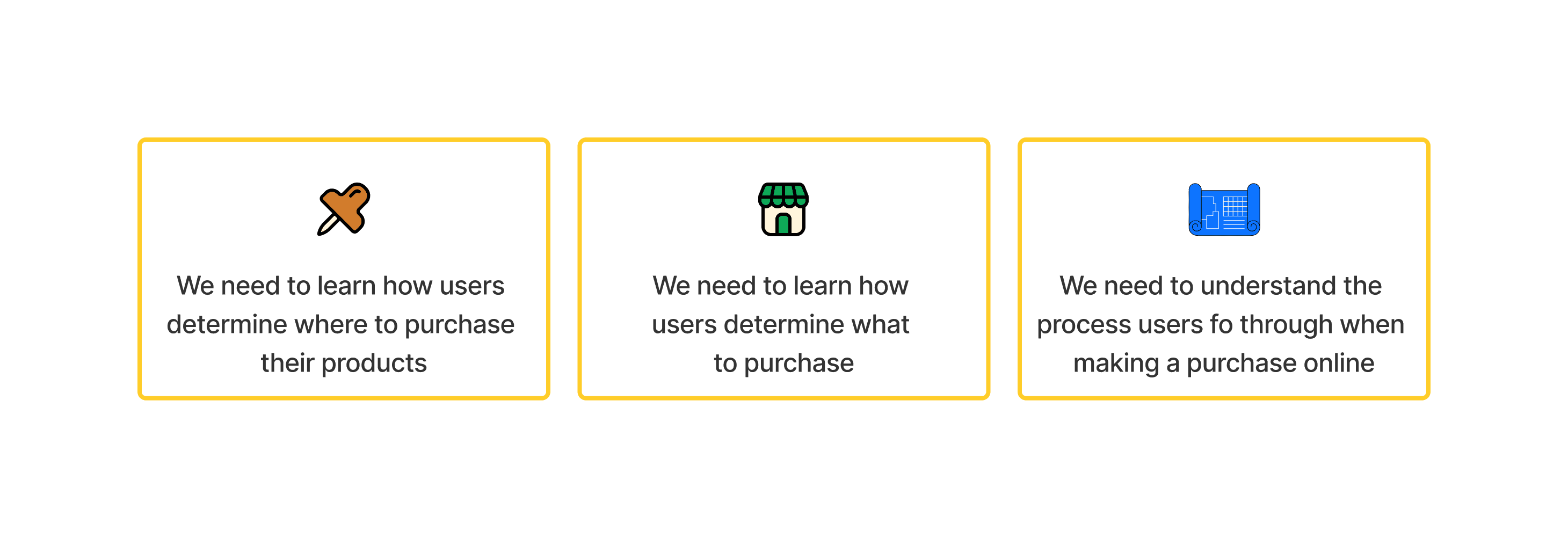
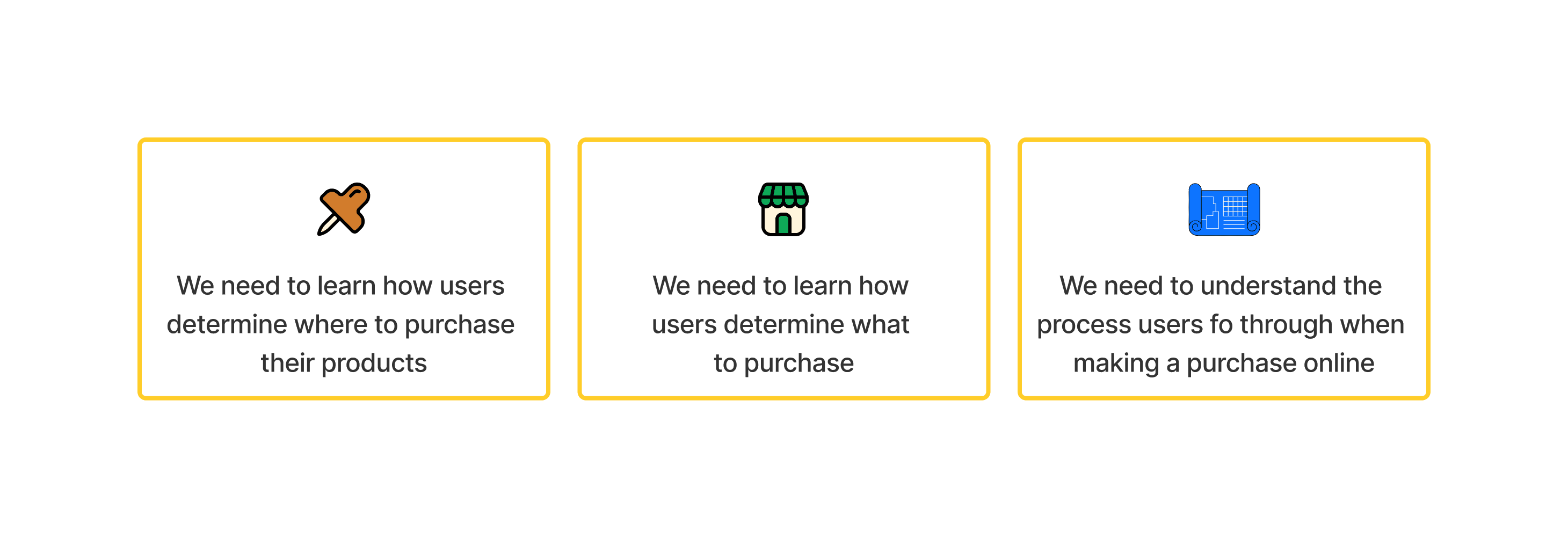
When conducting UX research for building an in-vitro e-commerce store like Medix Biochemica, it's important to define specific objectives that align with both business goals and user needs. These objectives will guide the research process and help ensure that the platform delivers a seamless experience for users, such as researchers, lab technicians, procurement specialists, or others in the biotech and life sciences industries. Here are some key UX research objectives for such a project:


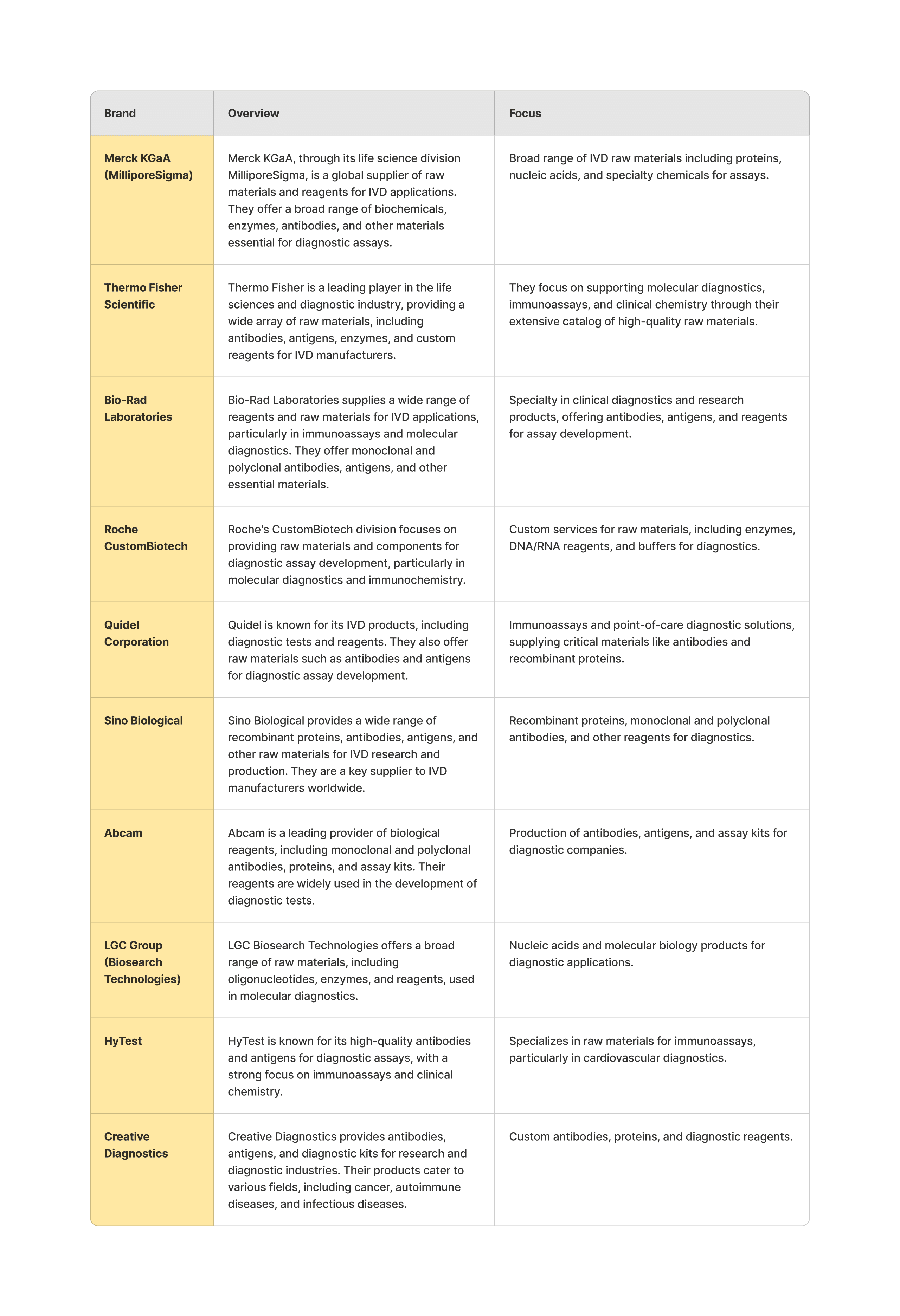
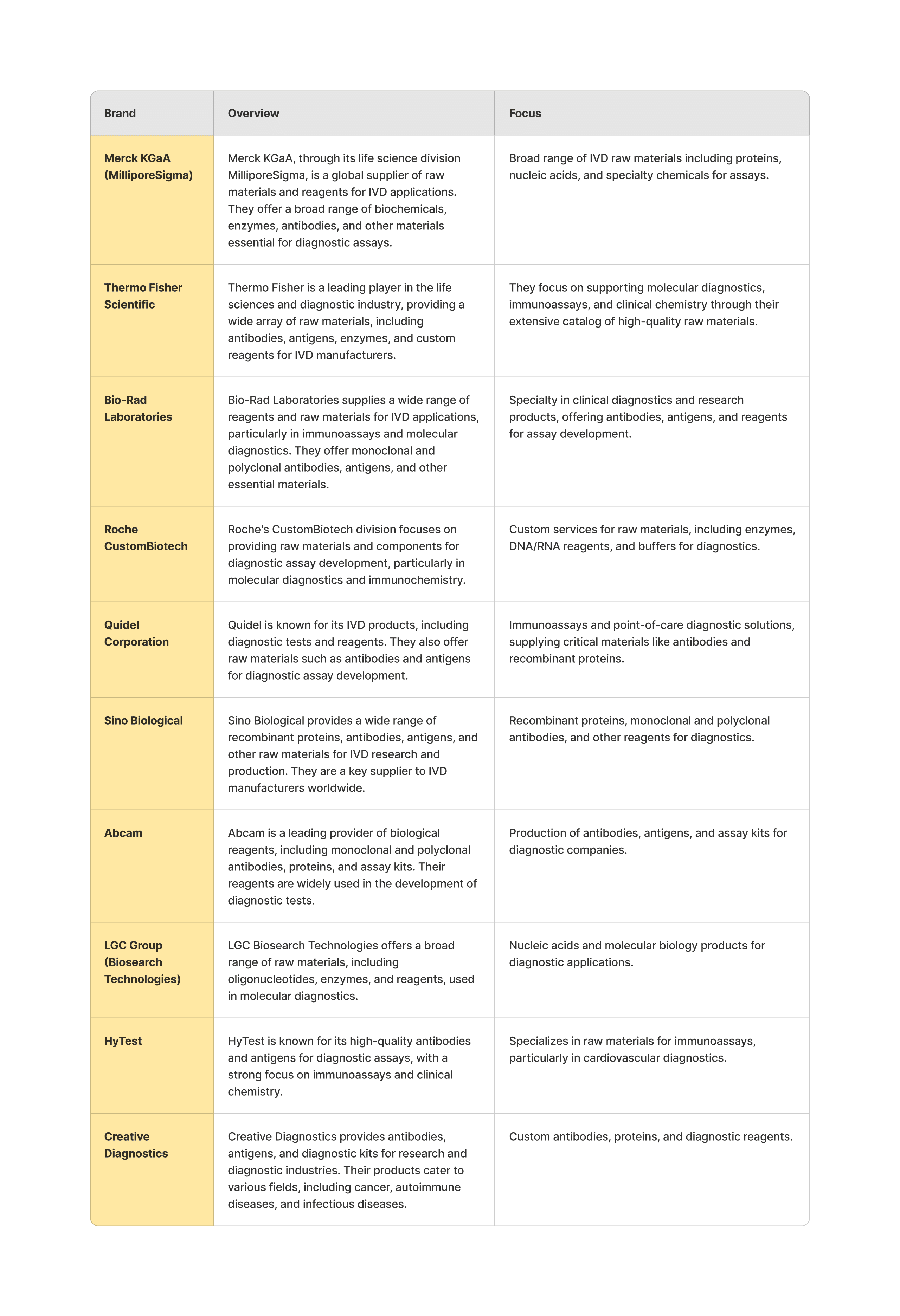
Getting to know our competitors
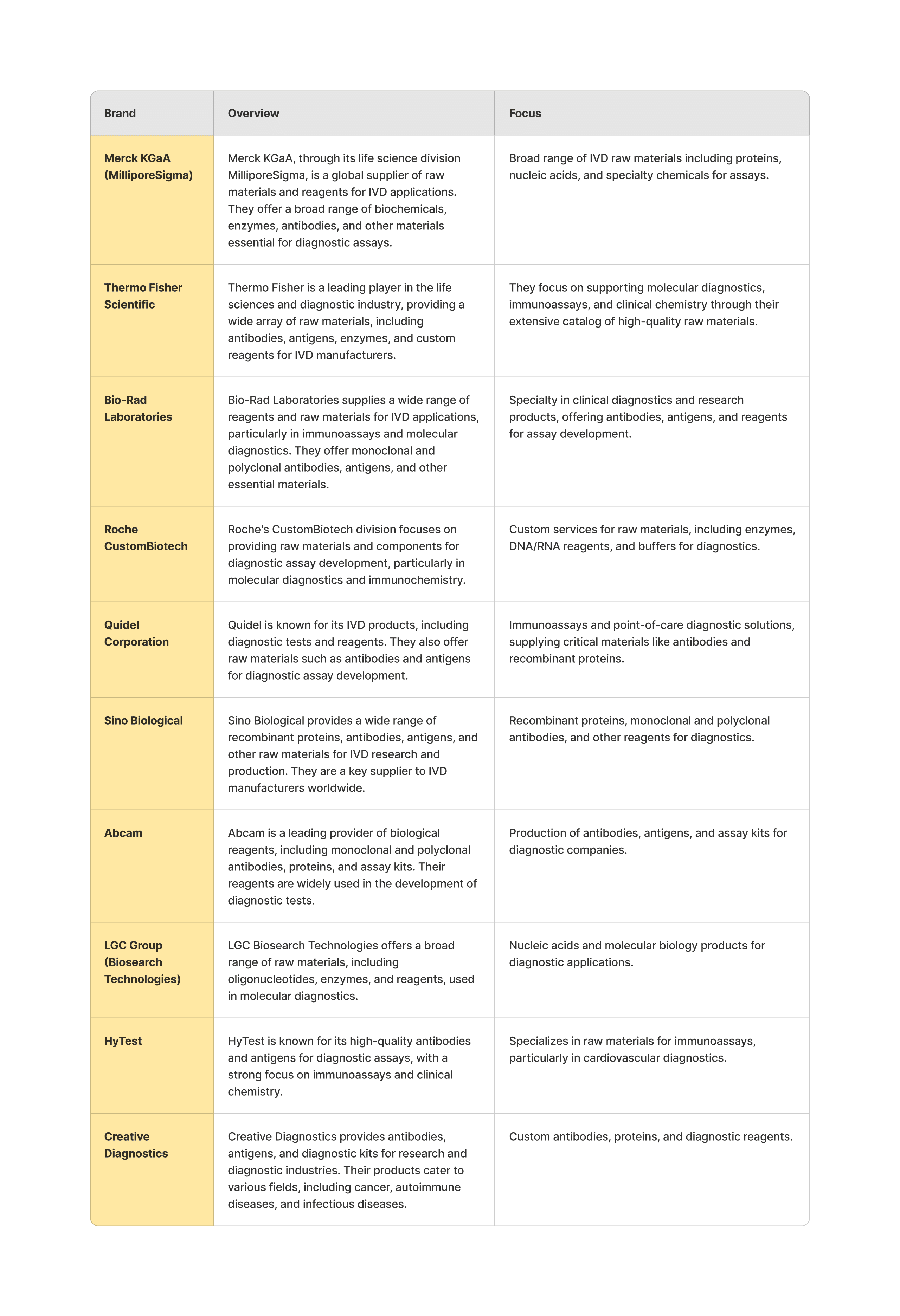
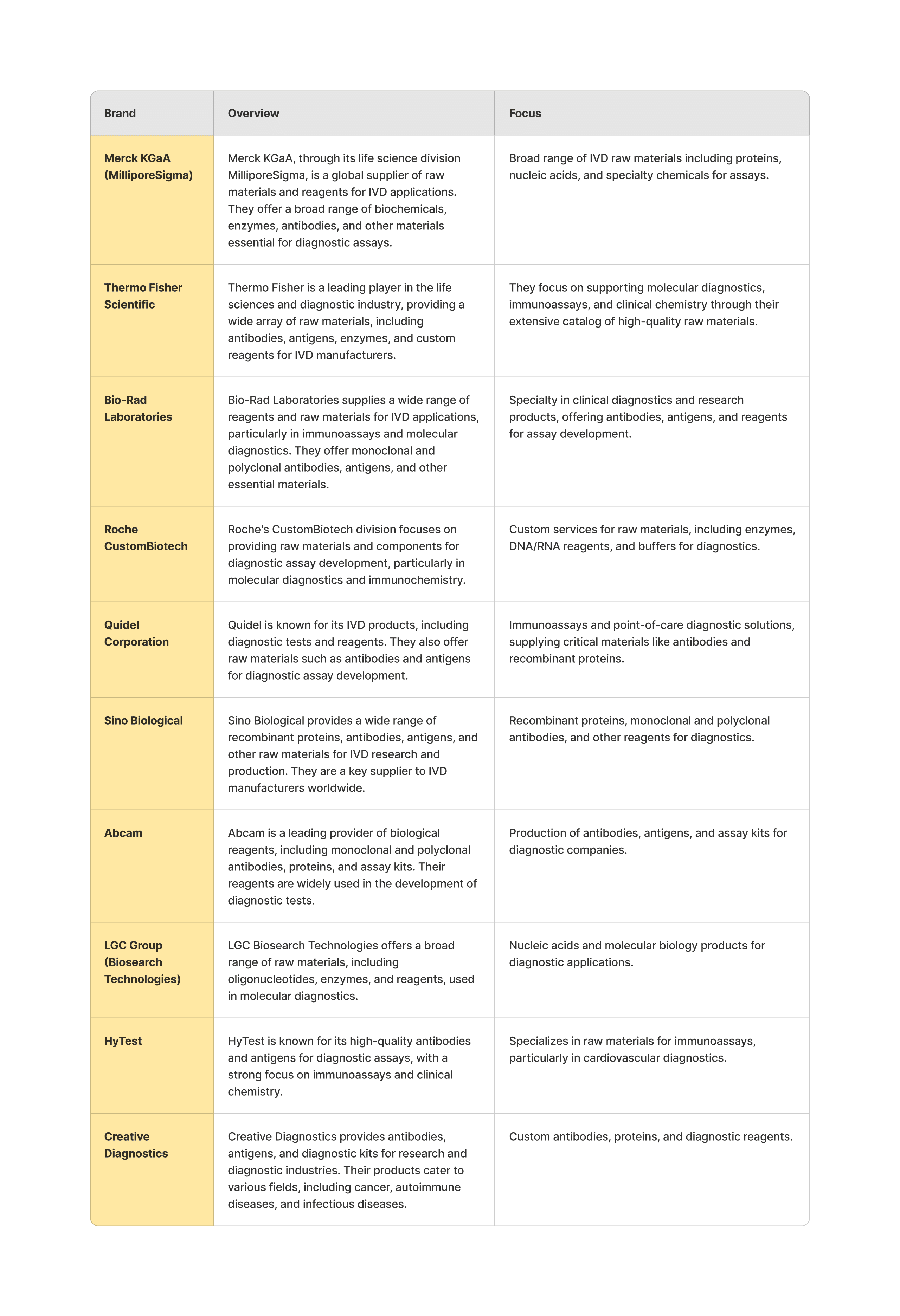
In the in-vitro diagnostics (IVD) raw materials supplier market, several companies provide key components like antibodies, enzymes, antigens, and other reagents essential for the development and production of diagnostic tests. Some of the main competitors in this market include:


These companies serve as direct competitors to Medix Biochemica, offering a variety of raw materials for the production of in-vitro diagnostic assays, including molecular diagnostics, immunoassays, and clinical chemistry products. Each has its own strengths, whether in terms of product range, custom manufacturing, or global distribution, which differentiates them in the market.
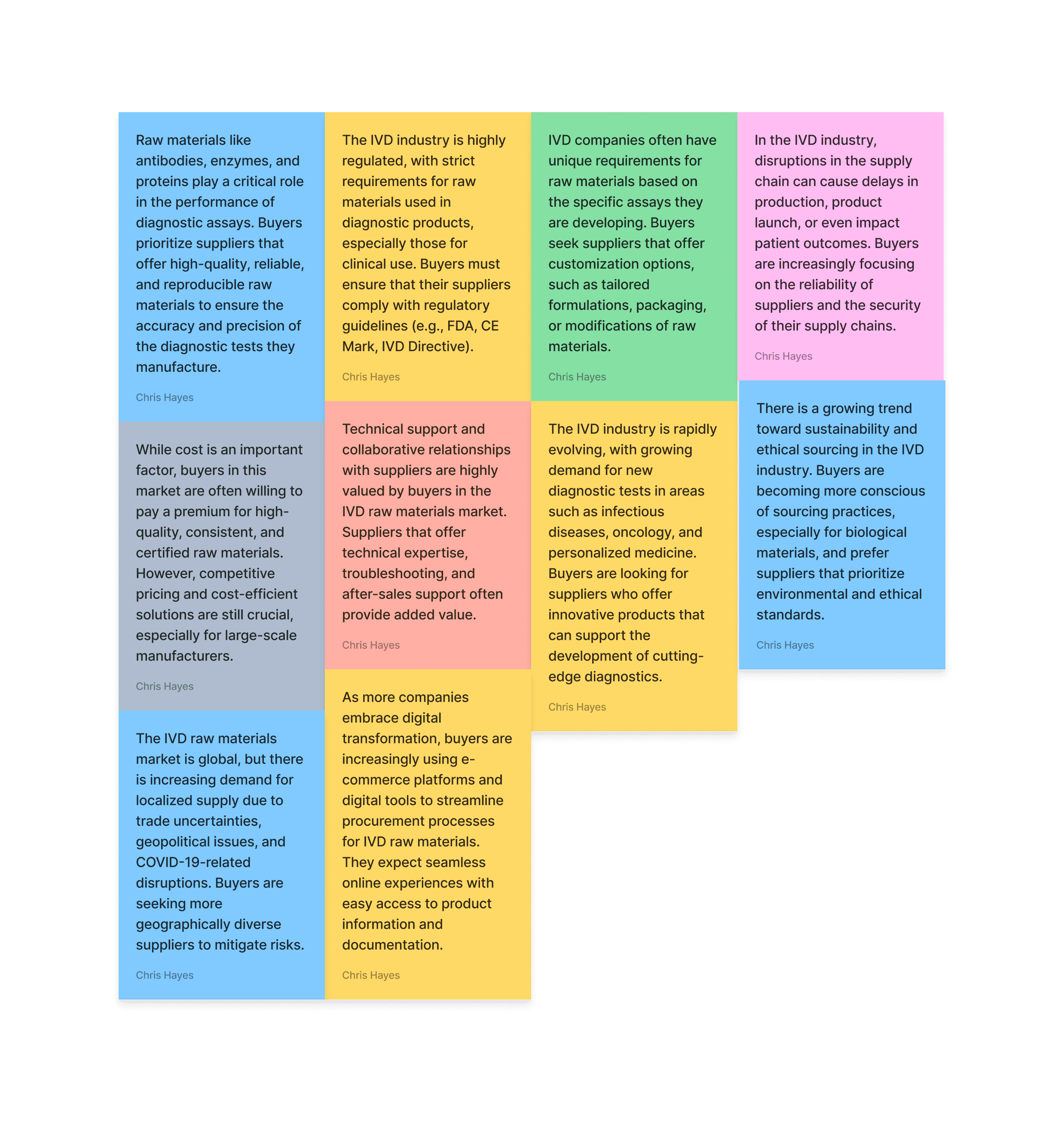
Getting to know our buyers
We interviewed a select group who shop for in-vitro diagnostic products online with varying levels of seniority. We conducted all online.


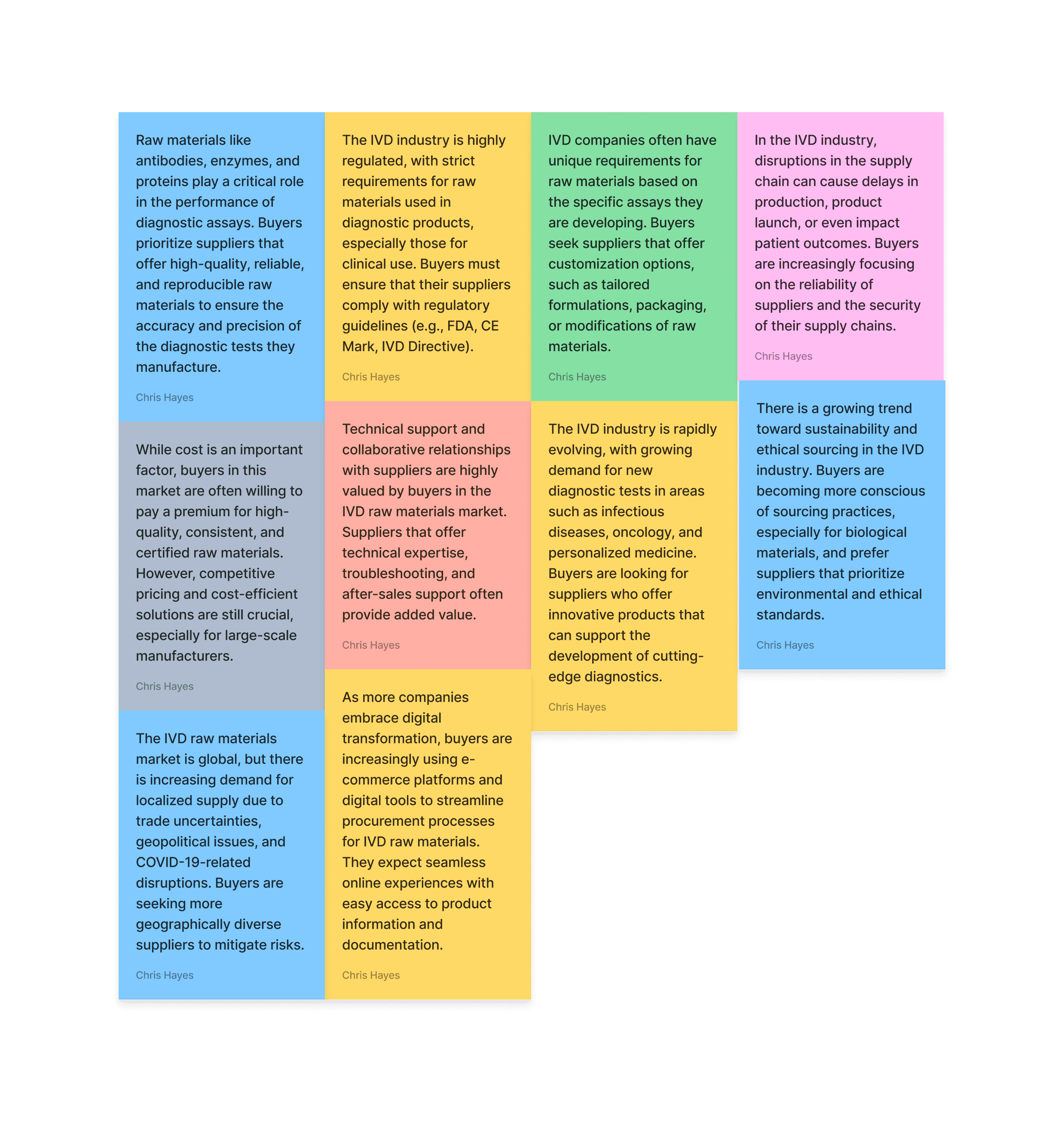
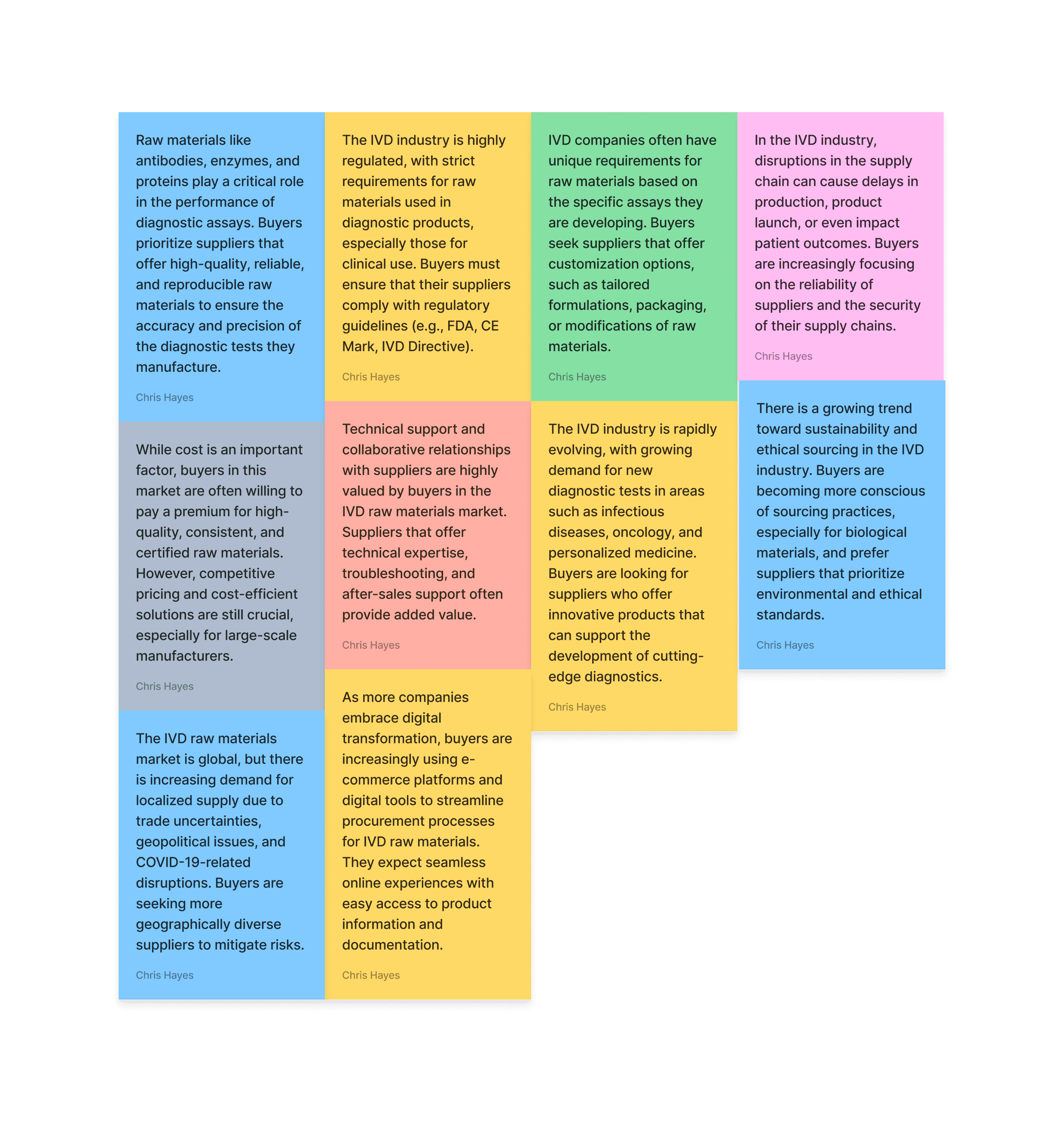
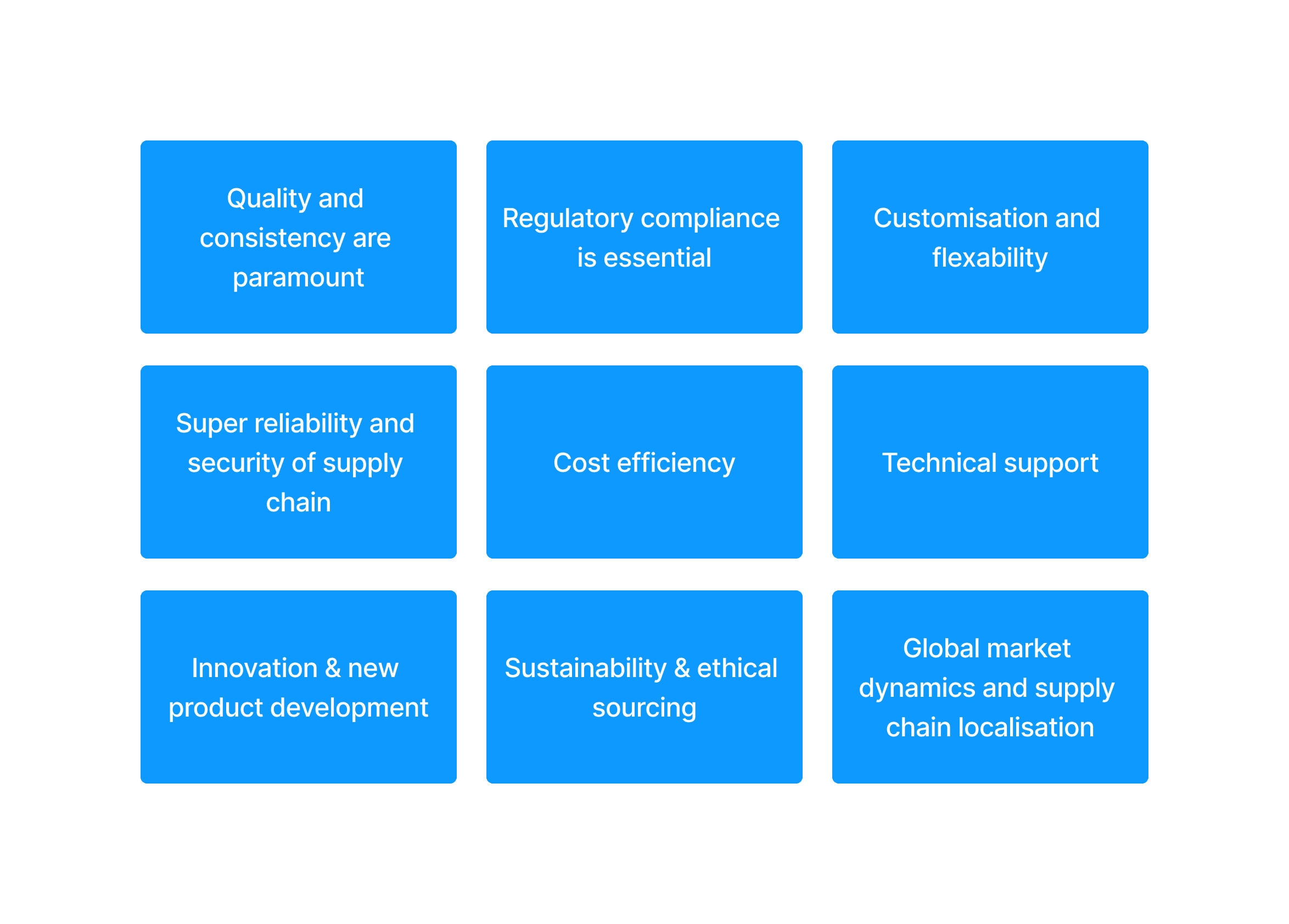
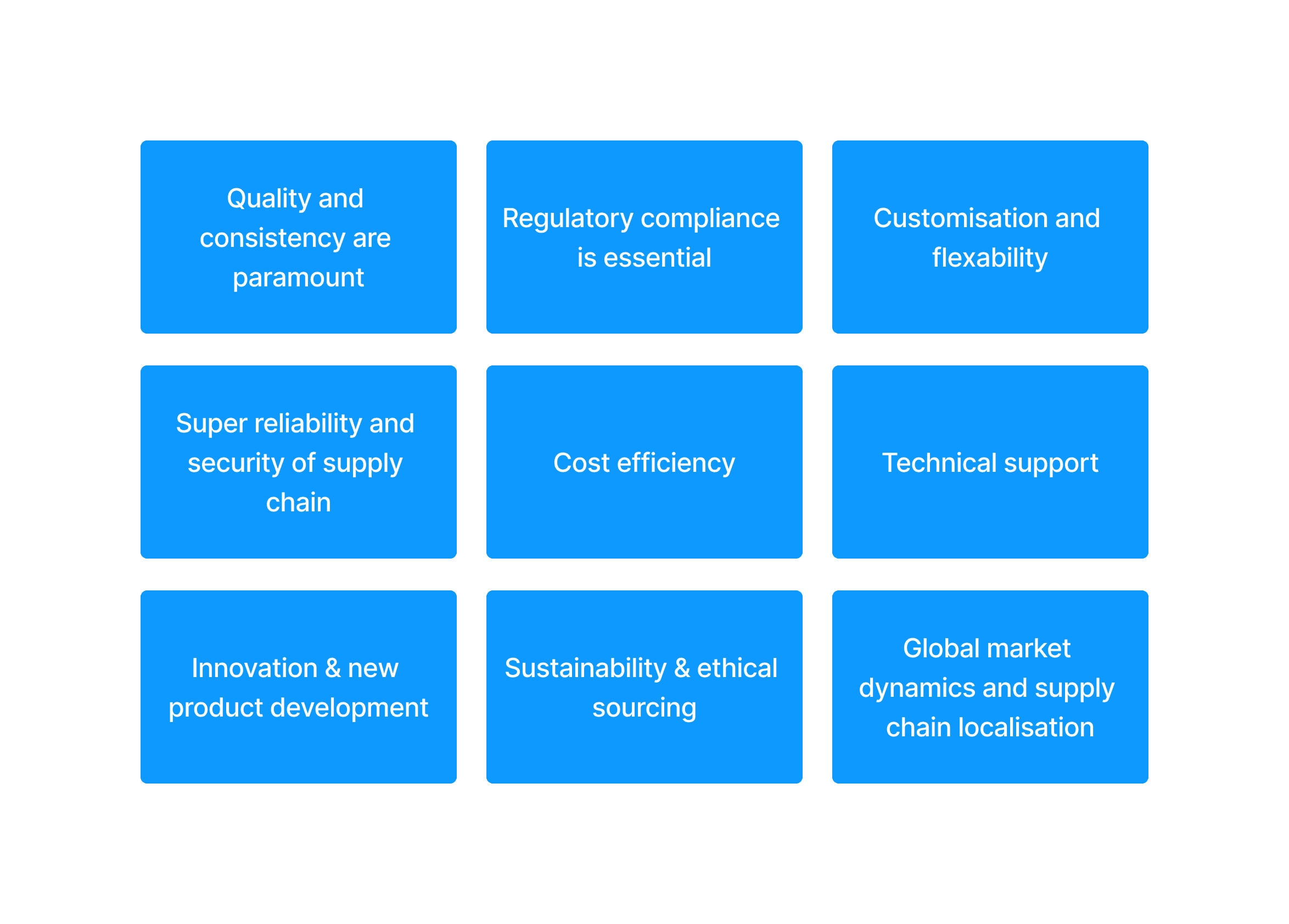
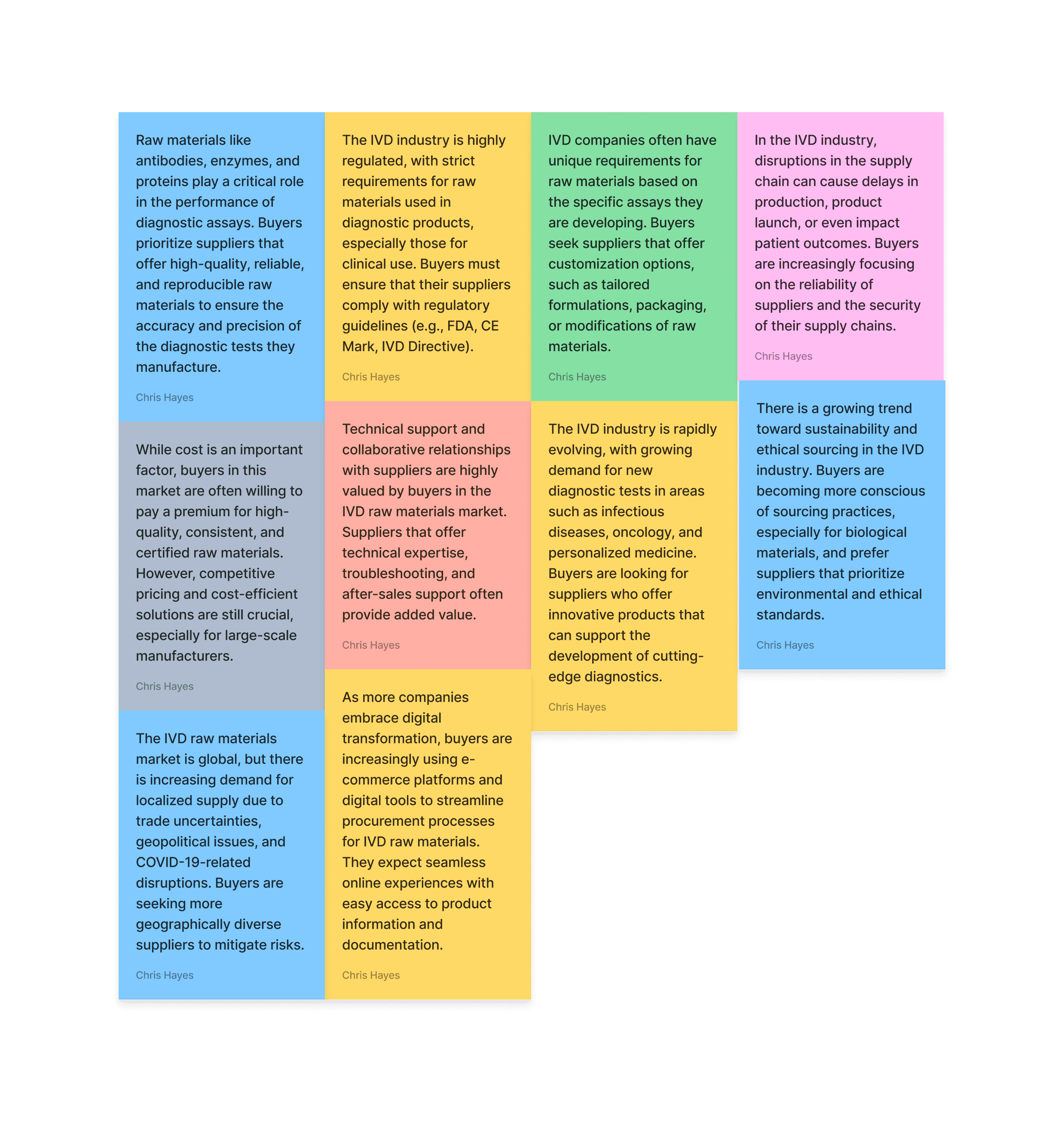
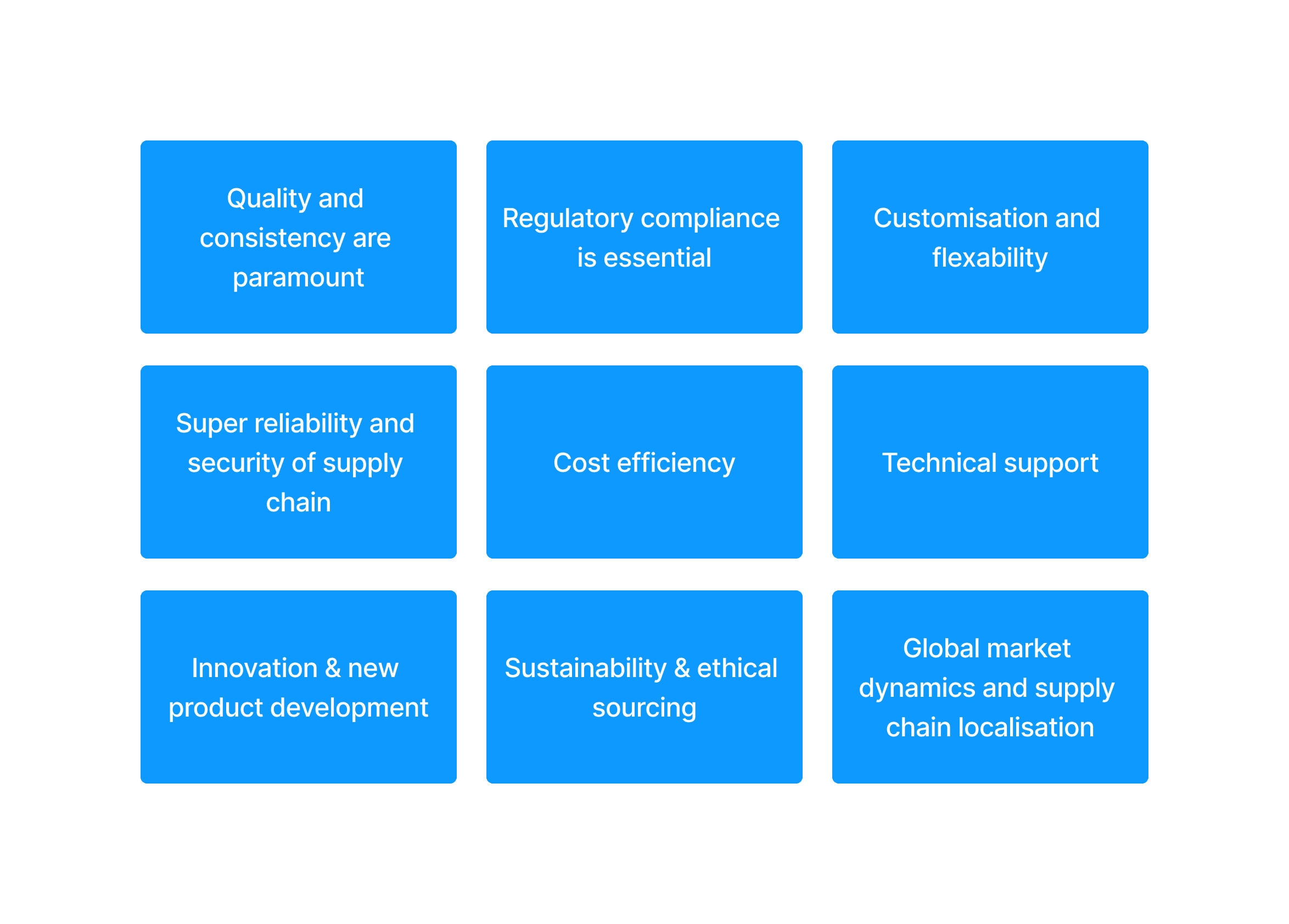
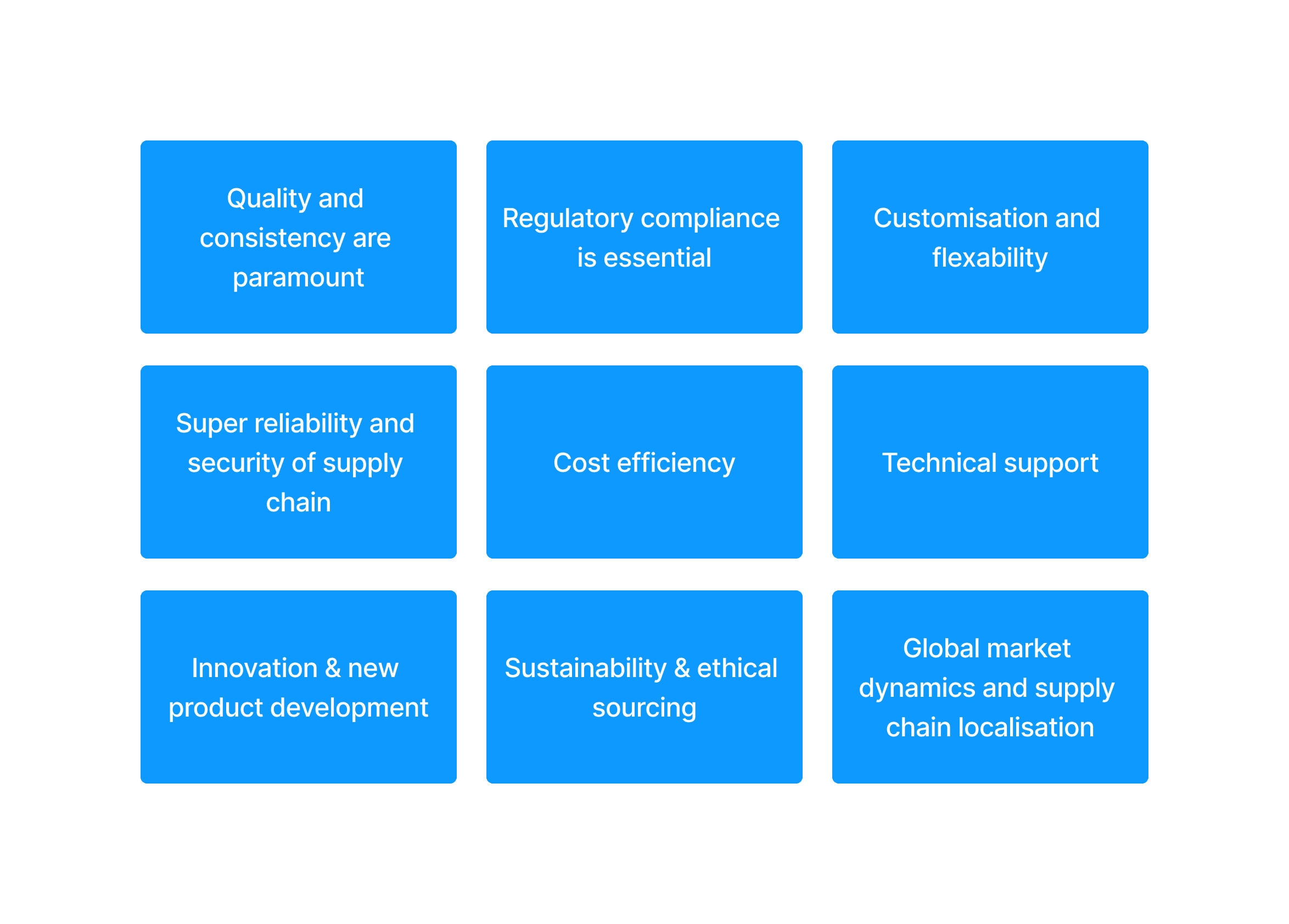
Key user insights


By understanding these insights, buyers can make more informed decisions in sourcing IVD raw materials, ensuring they align with both quality and operational needs, while also adapting to industry trends like sustainability, innovation, and digital procurement.
Define
Research findings
We interviewed a select group who shop for in-vitro diagnostic products online with varying levels of seniority. We conducted all online.
How can a website help users make a purchase?
At this stage we were sensitive to the clients pre-vetted solution but after testing this on a browser it was a bit difficult to understand the flow of information but it did have 1 good value.
+ Information was live and allowed you to change your parameters for different results
- Interface was clunky and not very intuative for a patient who wouldn’t understand many of the terms
We workshopped a solution with the client to find a good webapp-friendly solution.
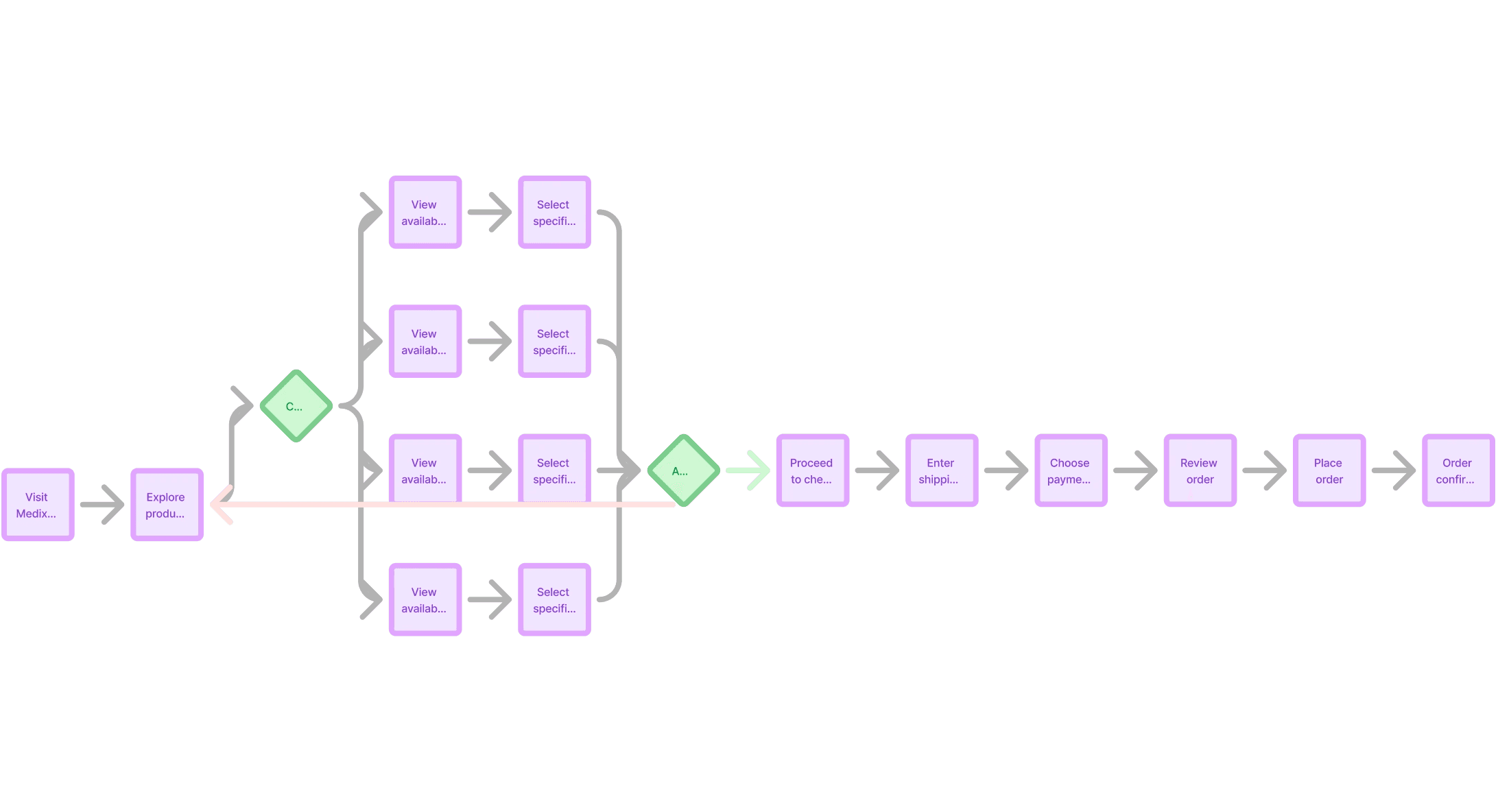
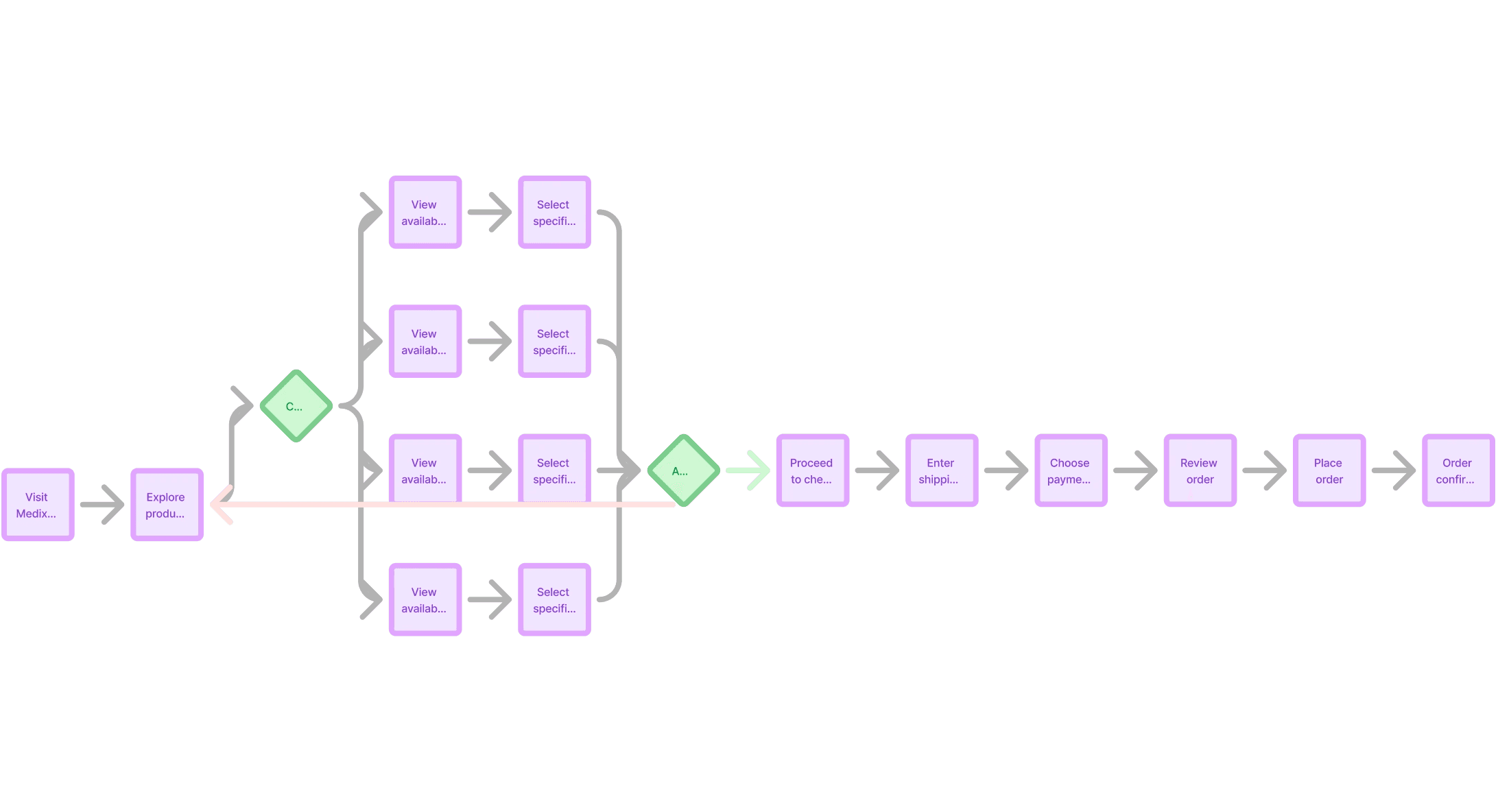
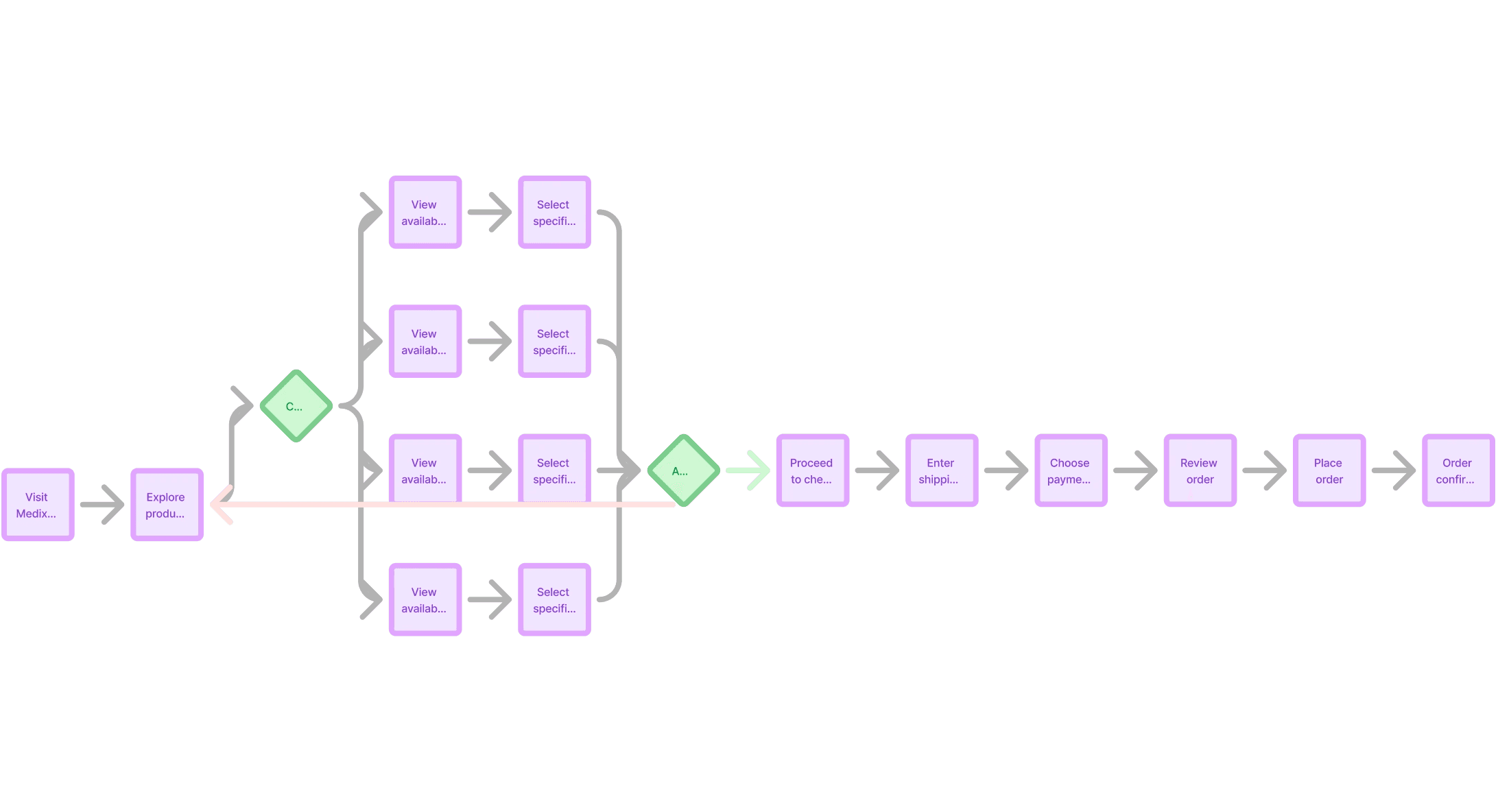
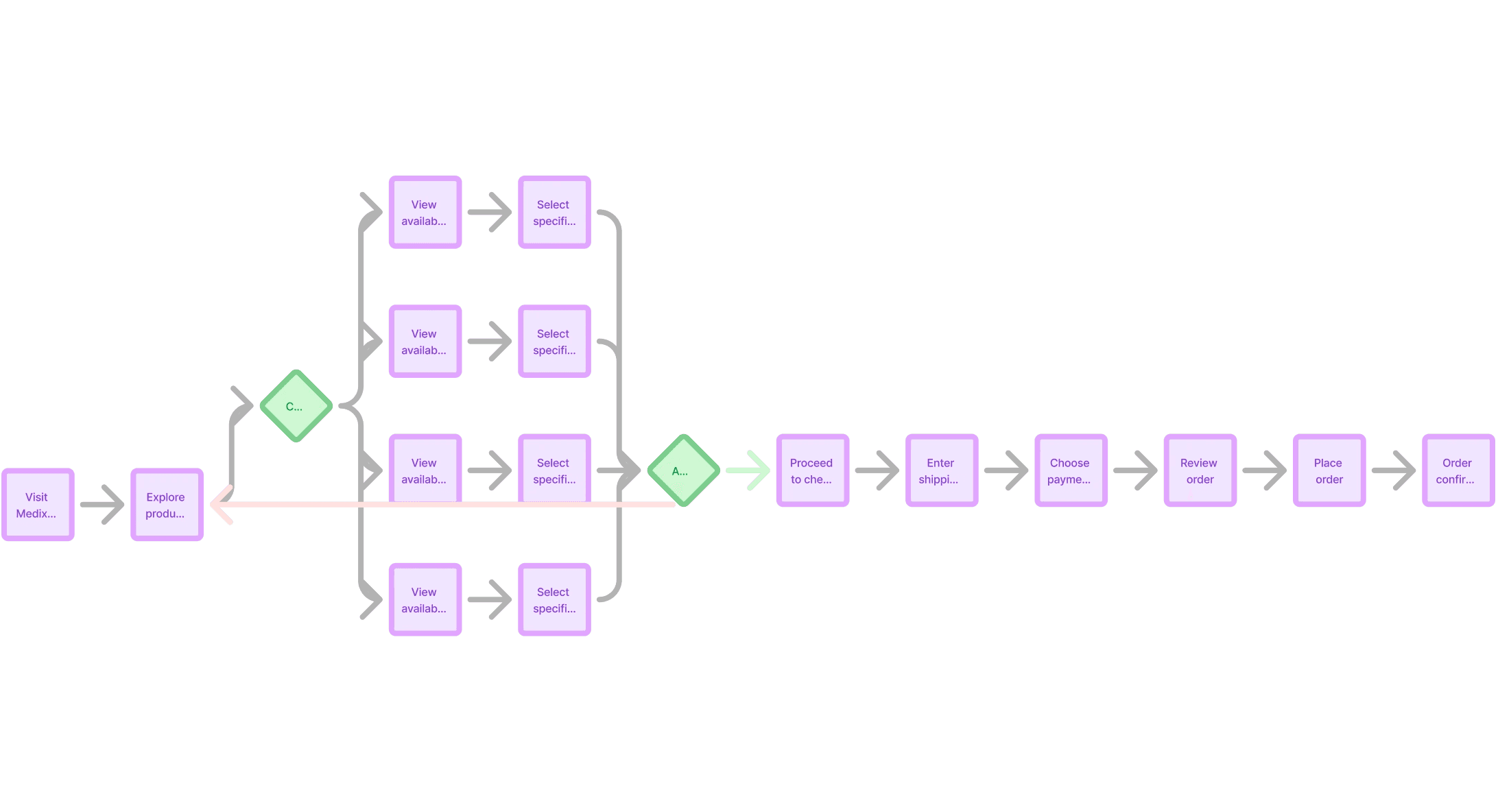
Understanding the product flow
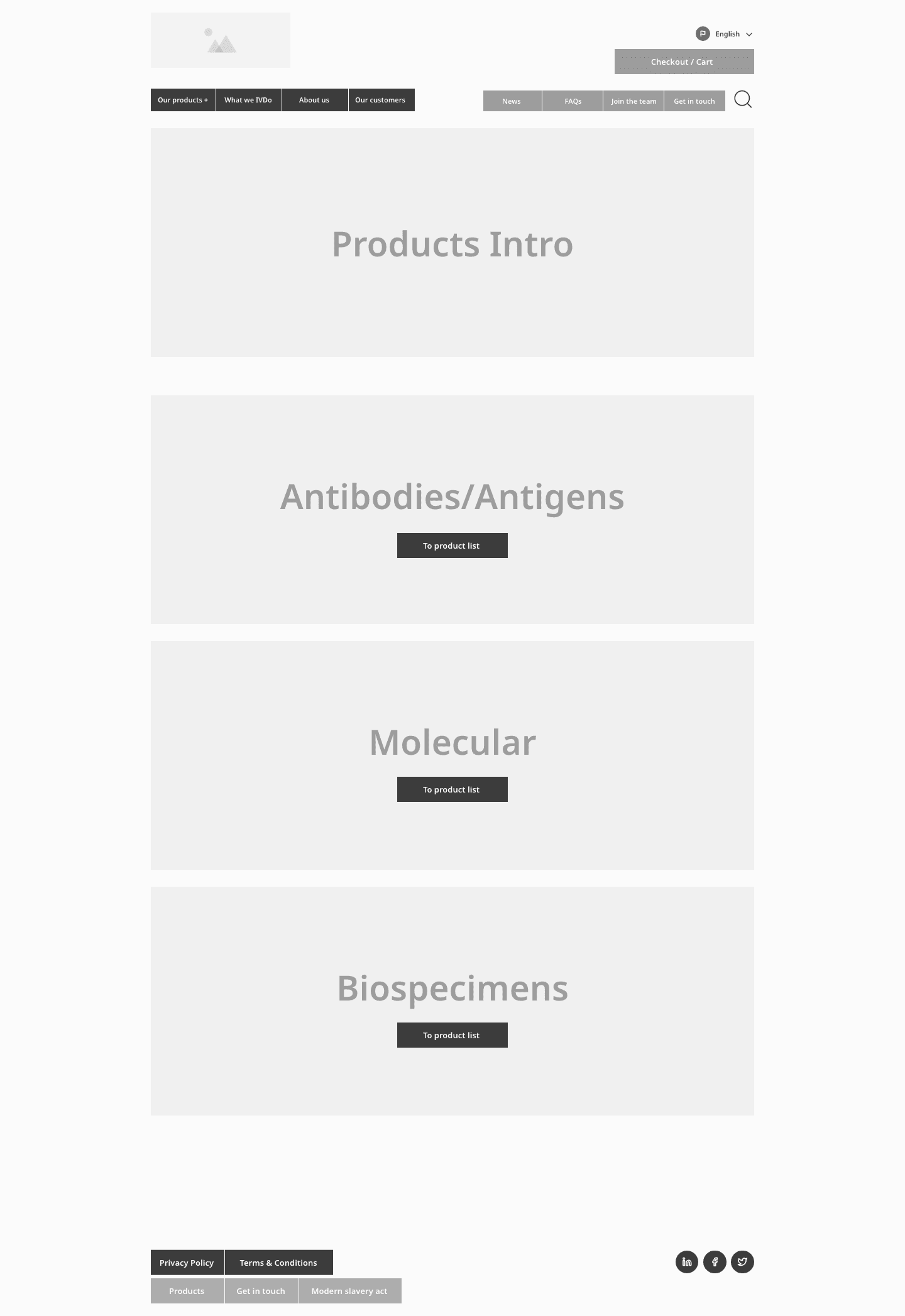
Medix sell over 5,000 products, trying to design an intuitive user flow that helps users navigate through the website easily was a challenge. Many catagories are bucketed into single catagories meaning the unit list was far too long. Or incorrectly bucketed into an existing list to keep user flow clean, but would then be mislabelled.
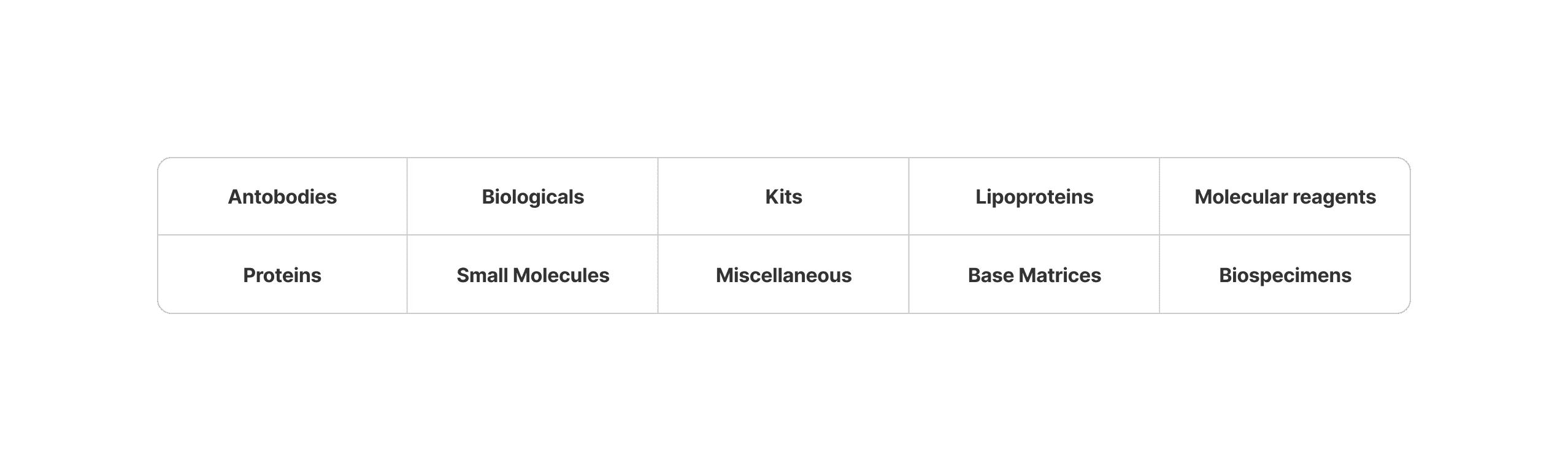
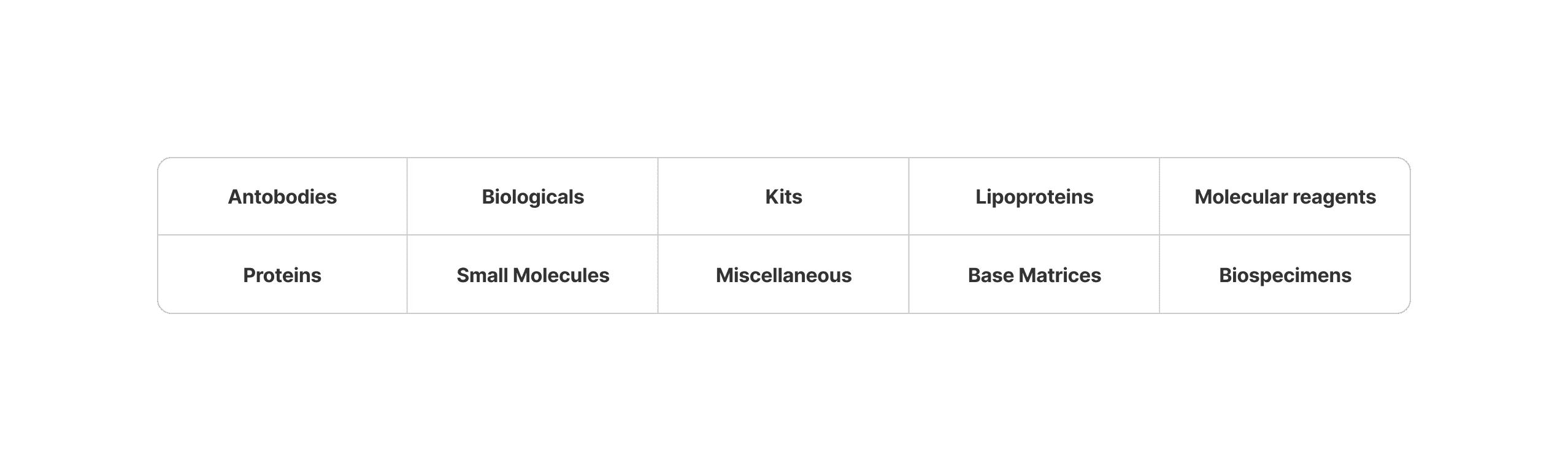
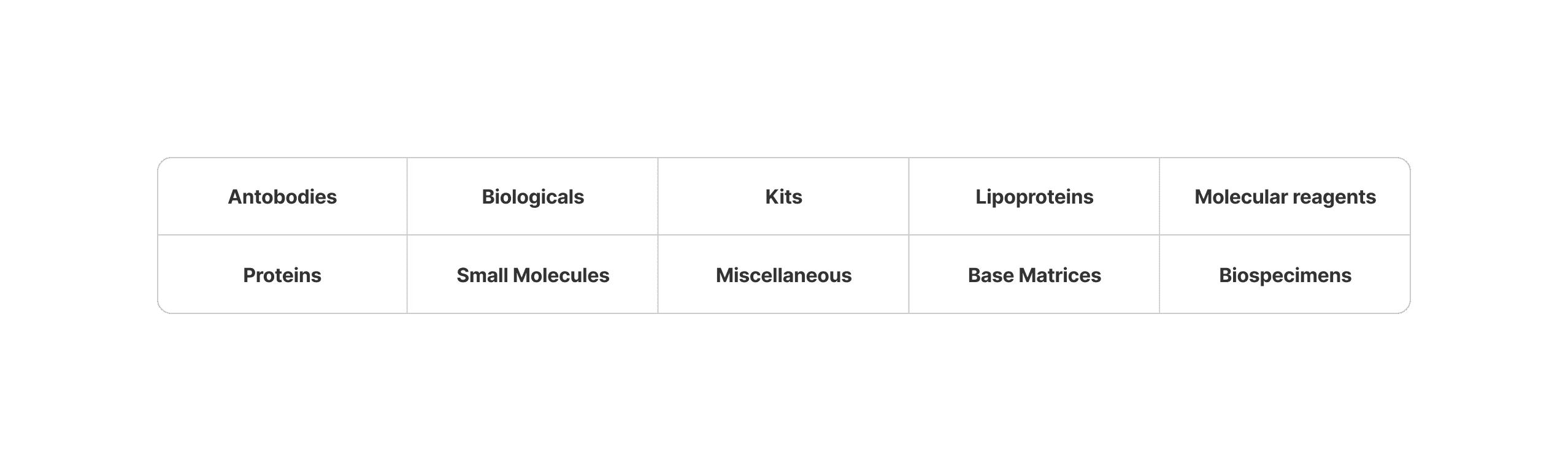
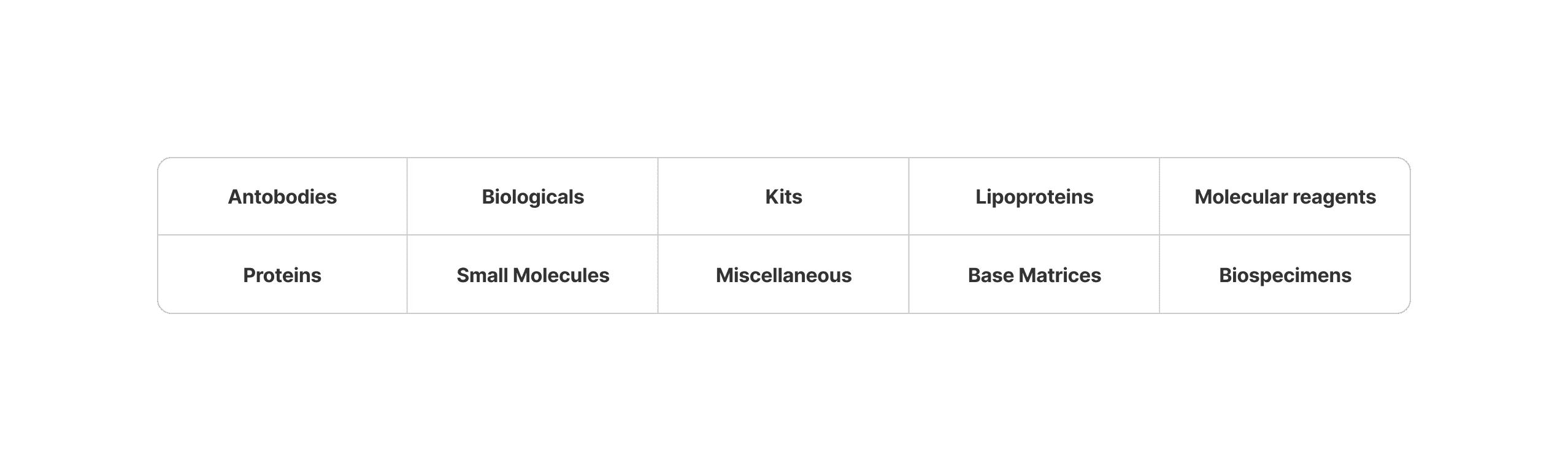
We eventually managed to bucket it into these main catagories:


These categories cover a wide range of raw materials and reagents essential for diagnostic development and research.


Ideate
Refereces and inspiration
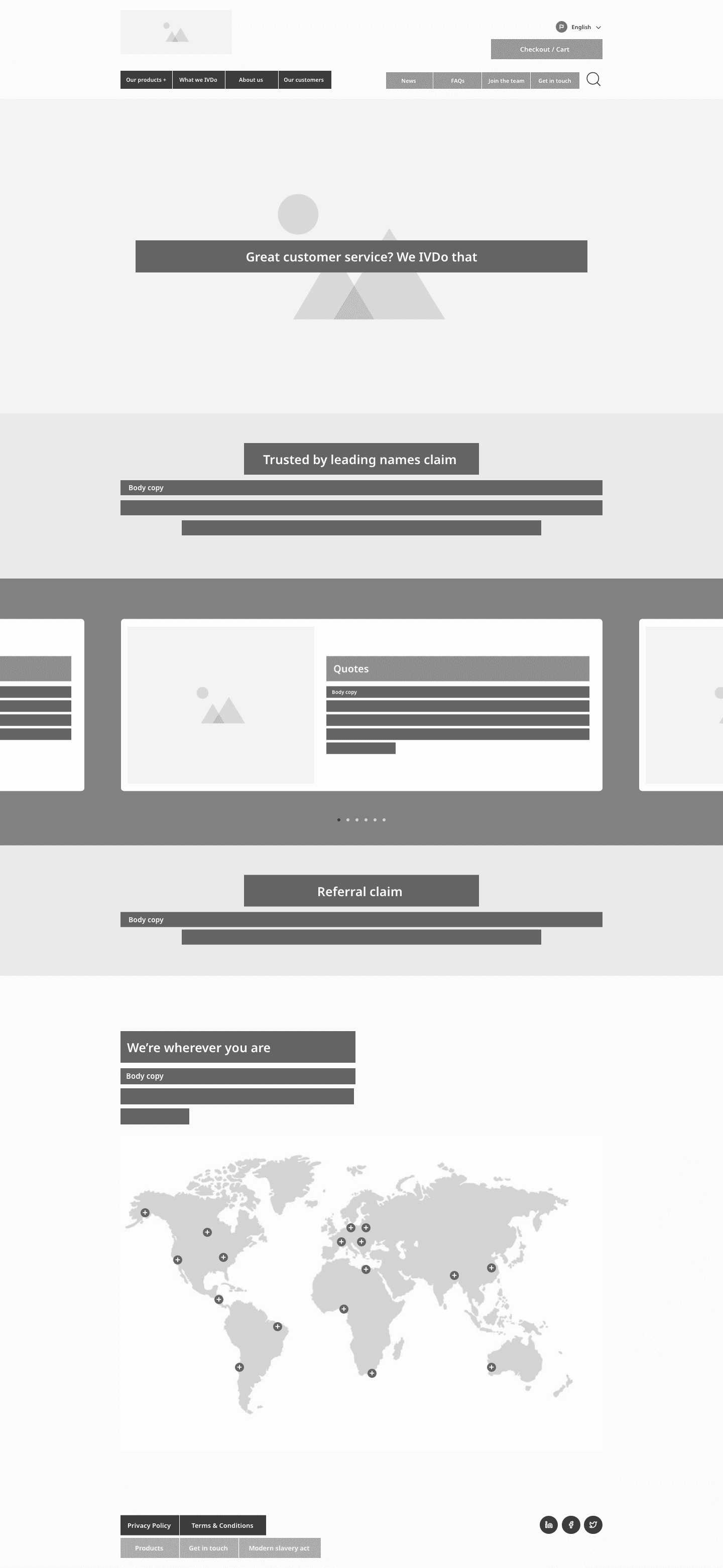
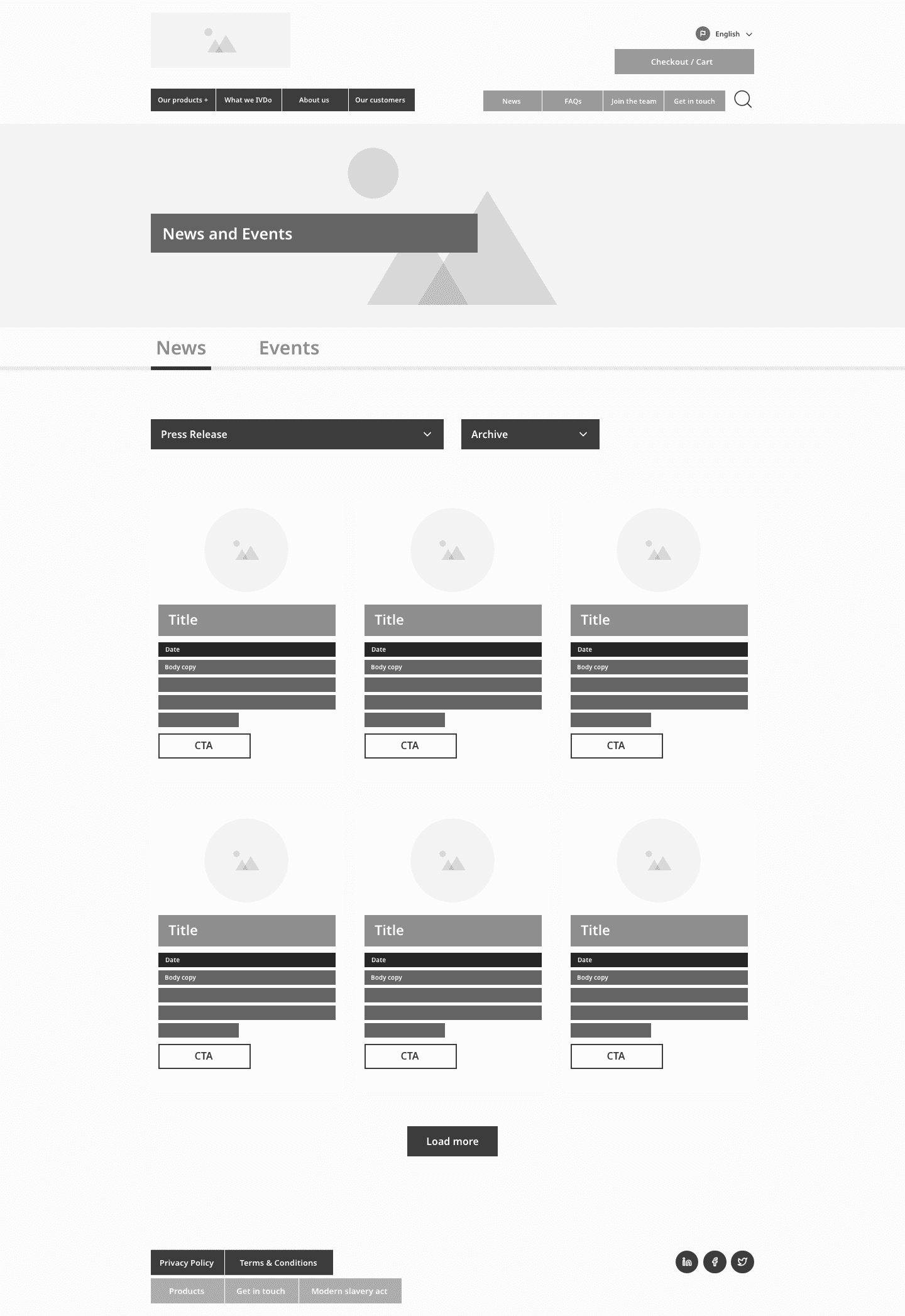
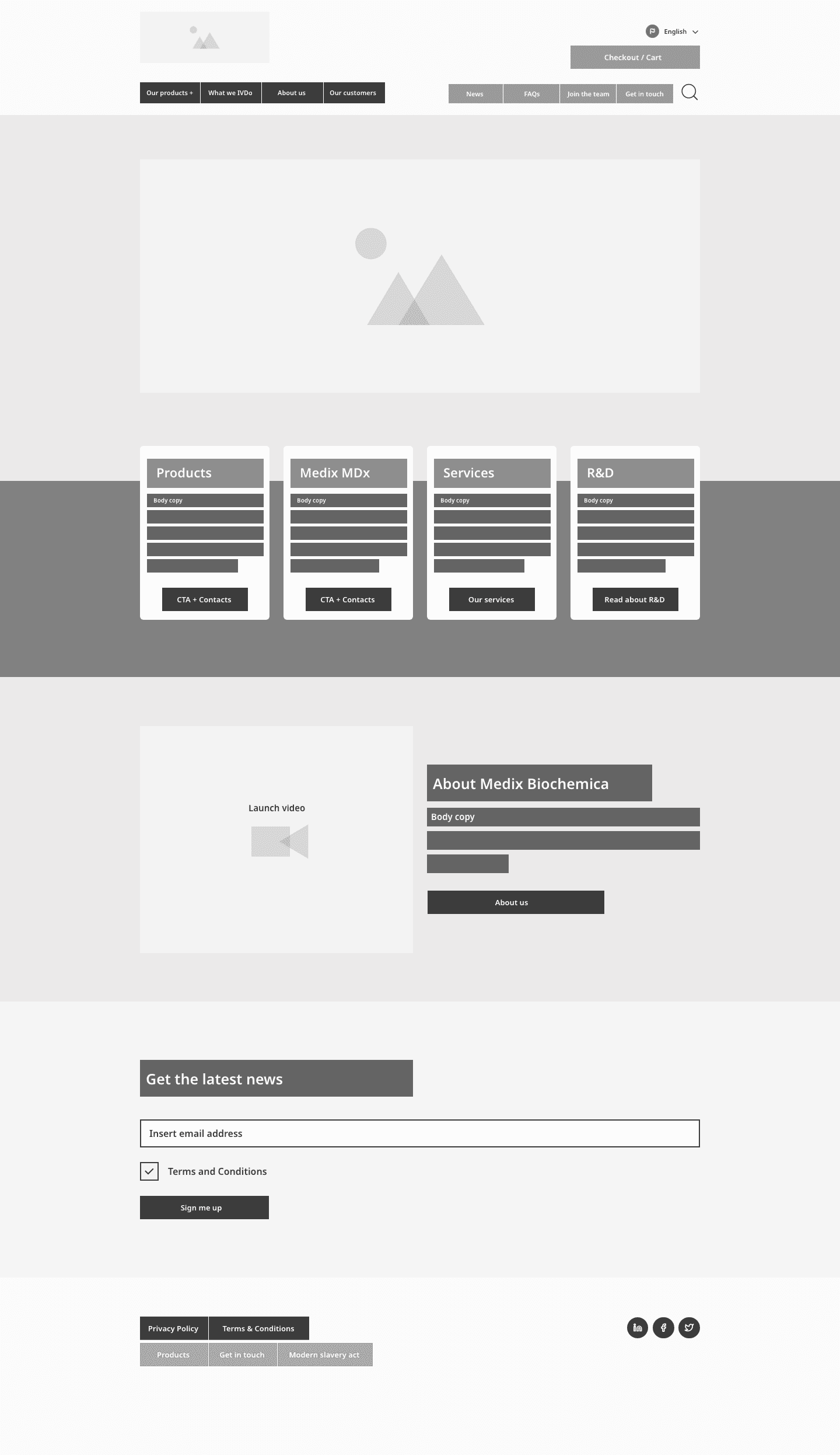
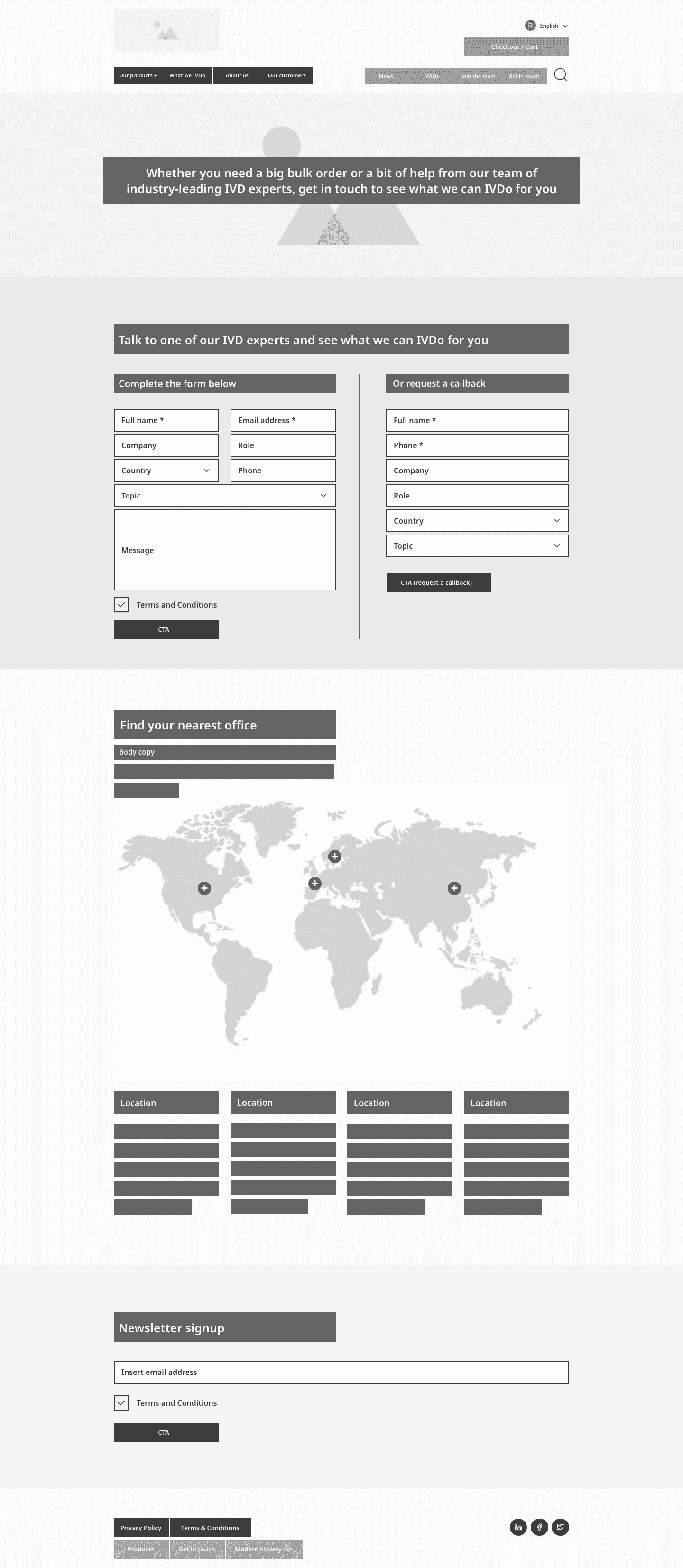
The in-vitro industry isn’t particularly big, so example references were easy to come by for wireframing. We also needed to plug into an existing framework laid down as a baseline code for the new website.
At this stage we were sensitive to the clients pre-vetted solution but after testing this on a browser it was a bit difficult to understand the flow of information but it did have 1 good value.
+ Information was live and allowed you to change your parameters for different results
- Interface was clunky and not very intuative for a patient who wouldn’t understand many of the terms
We workshopped a solution with the client to find a good webapp-friendly solution.
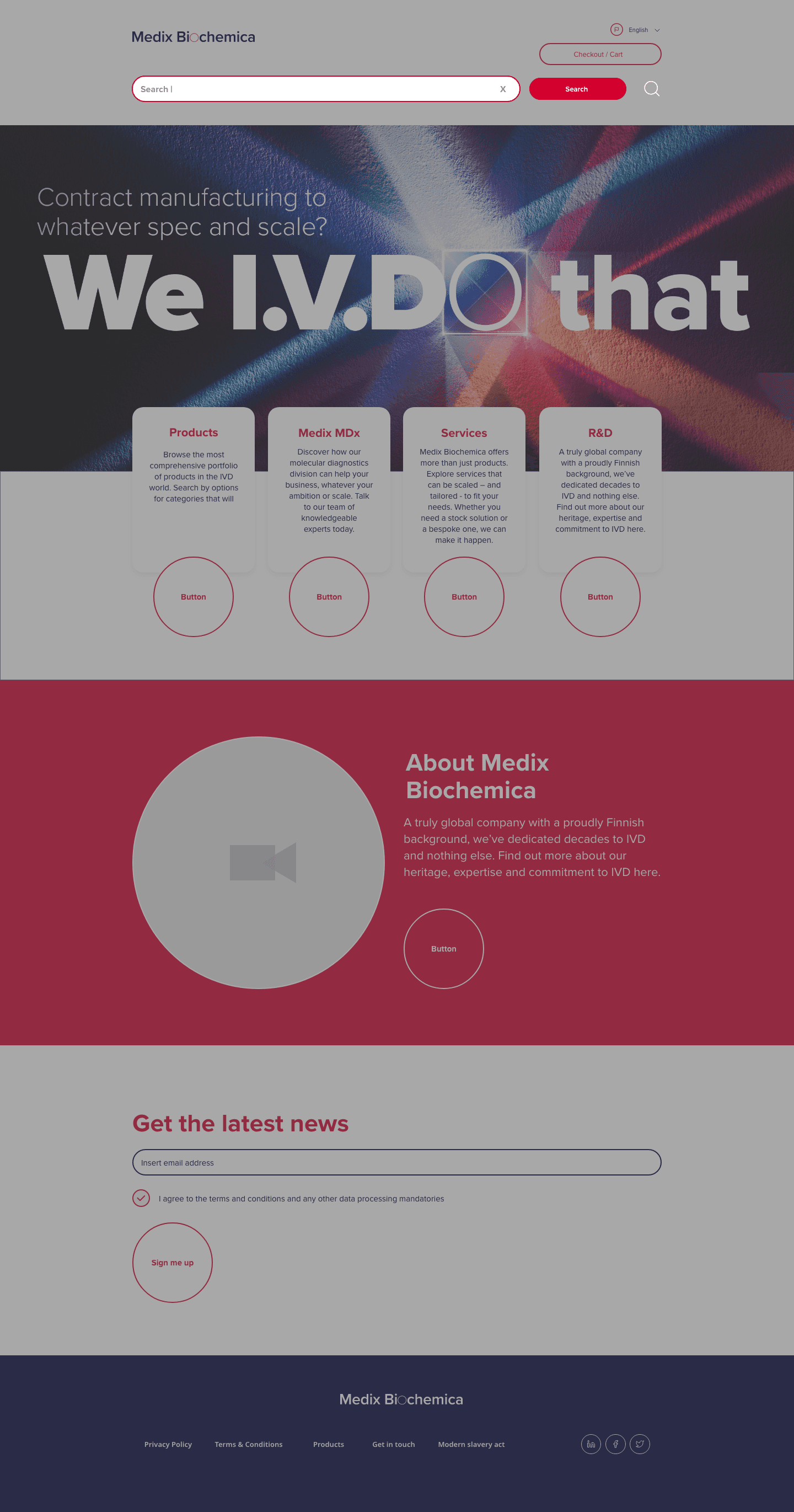
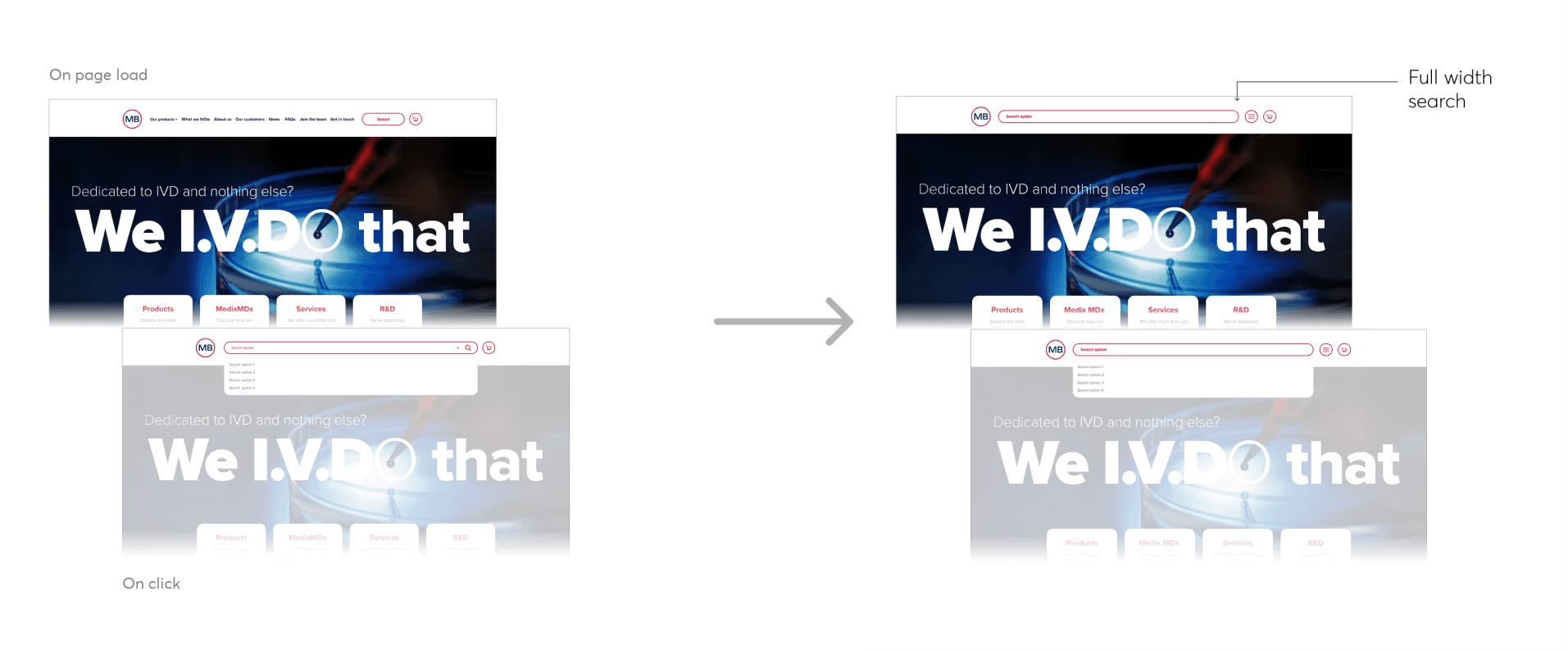
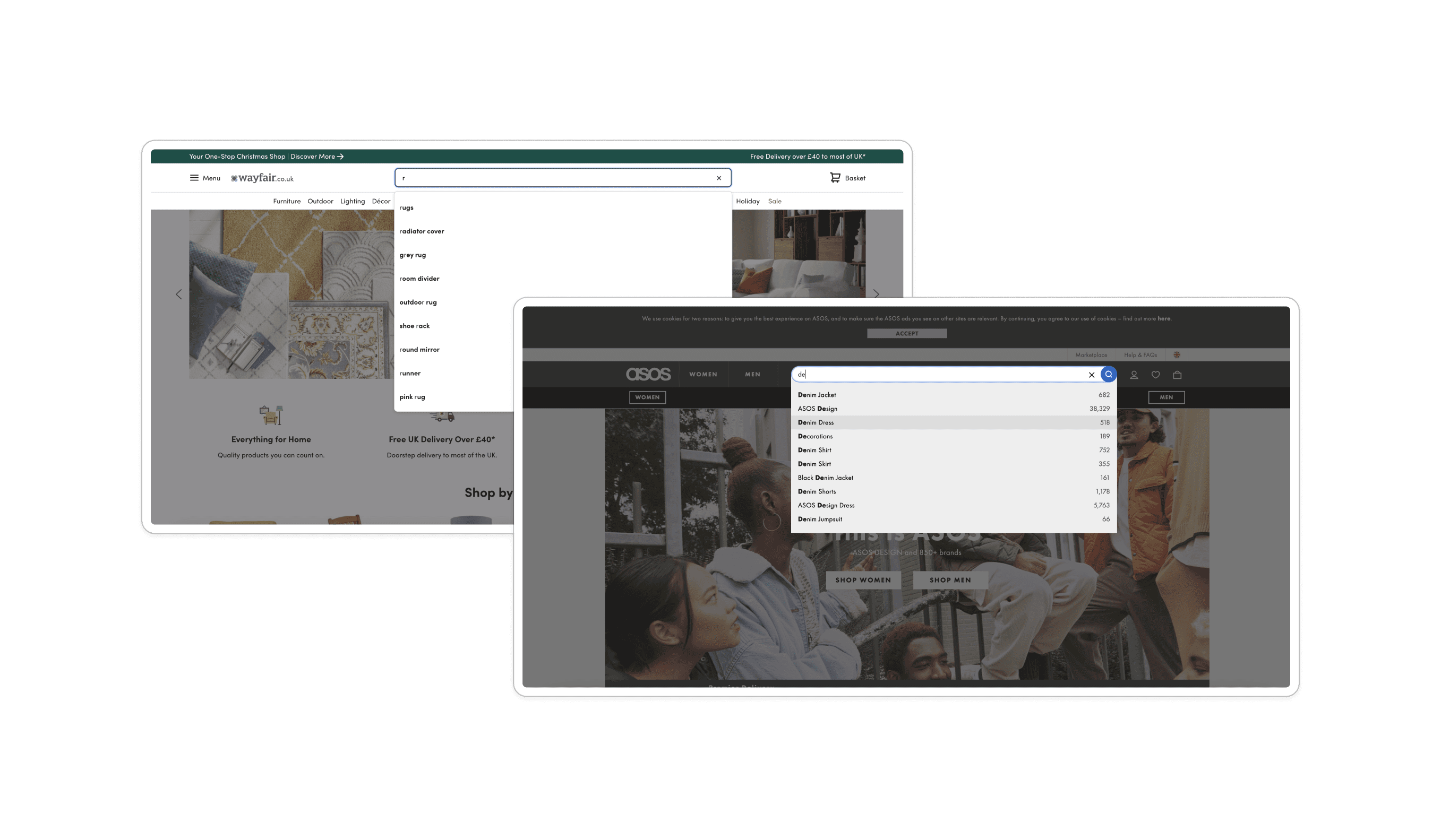
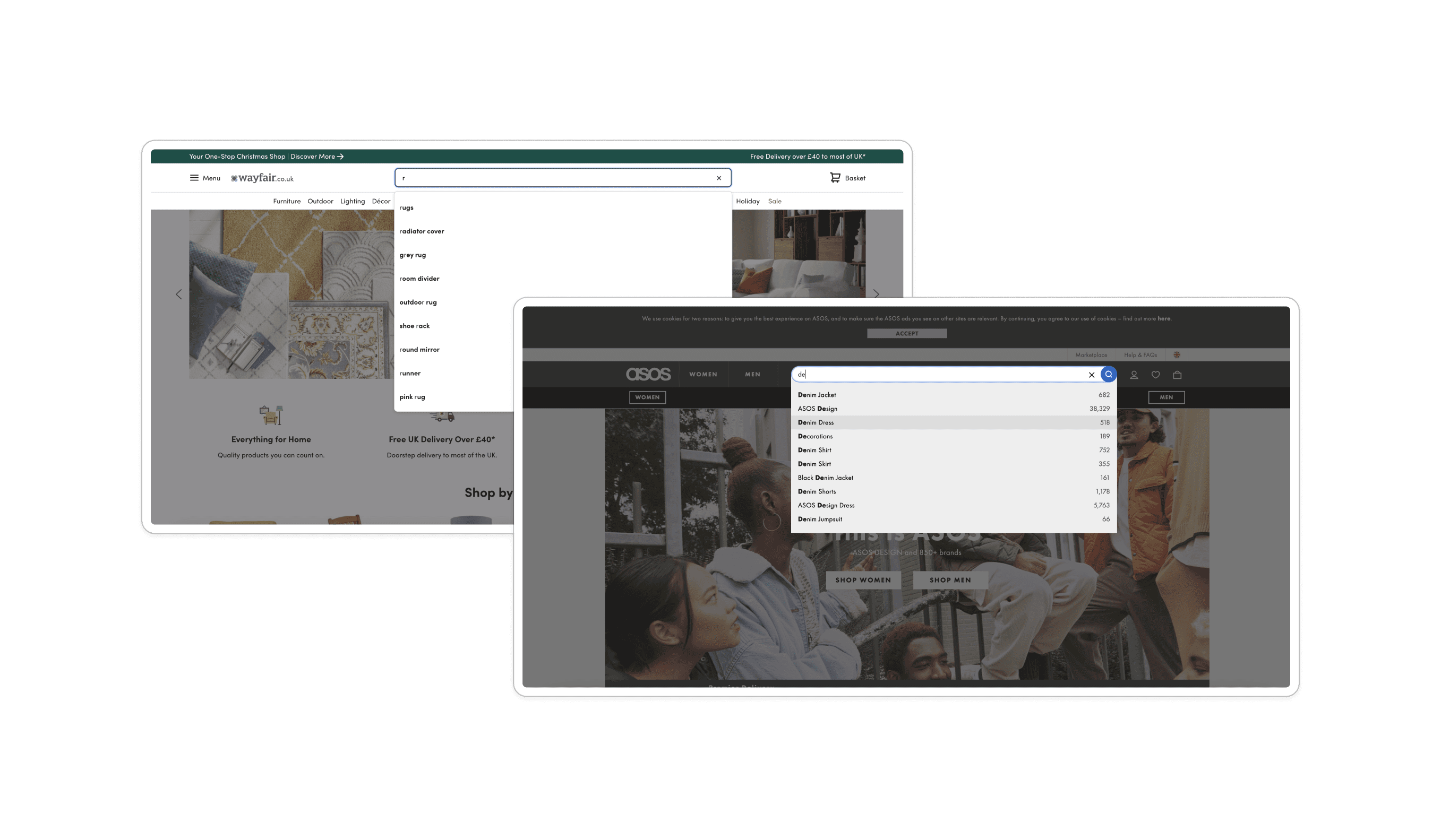
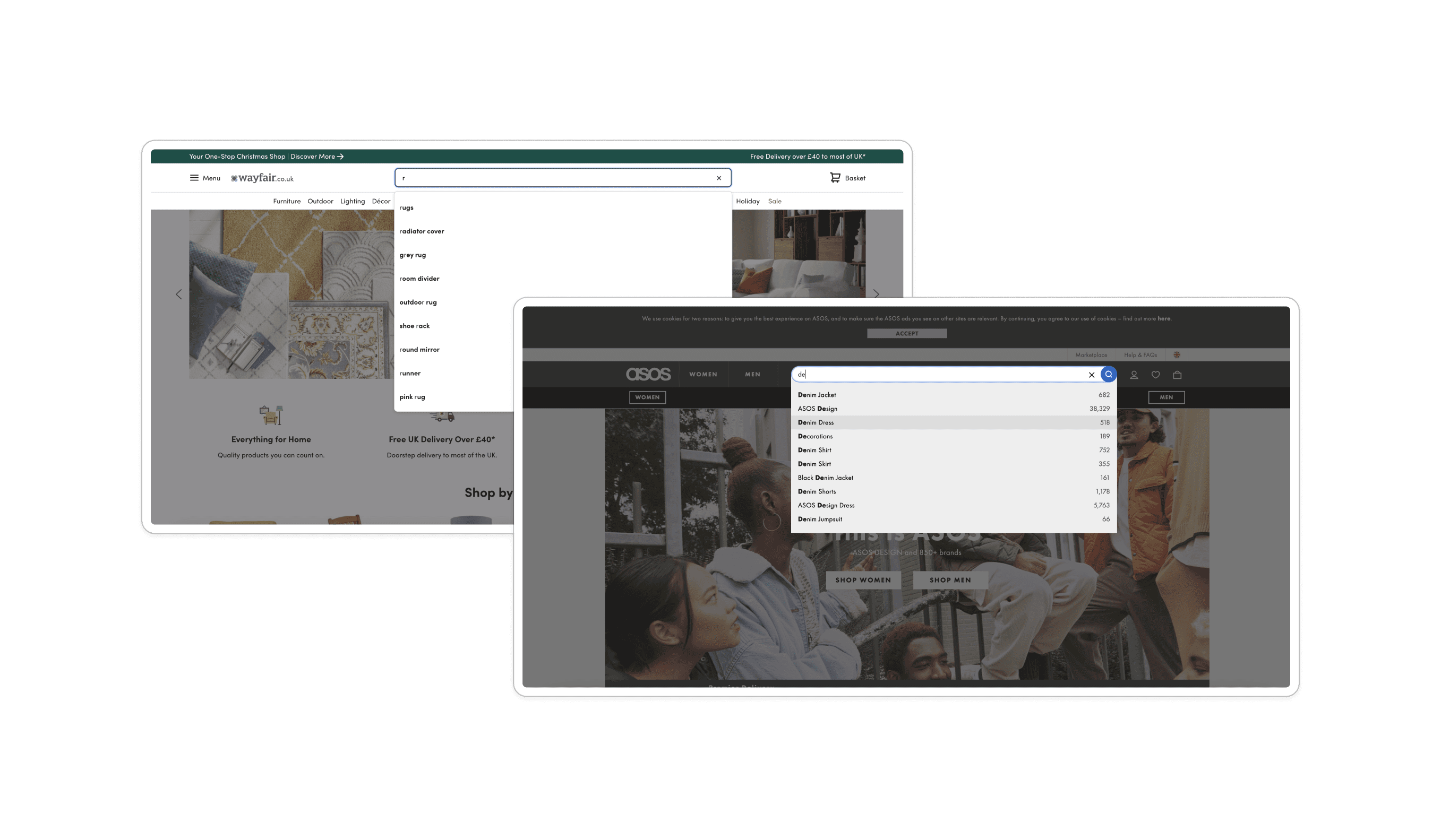
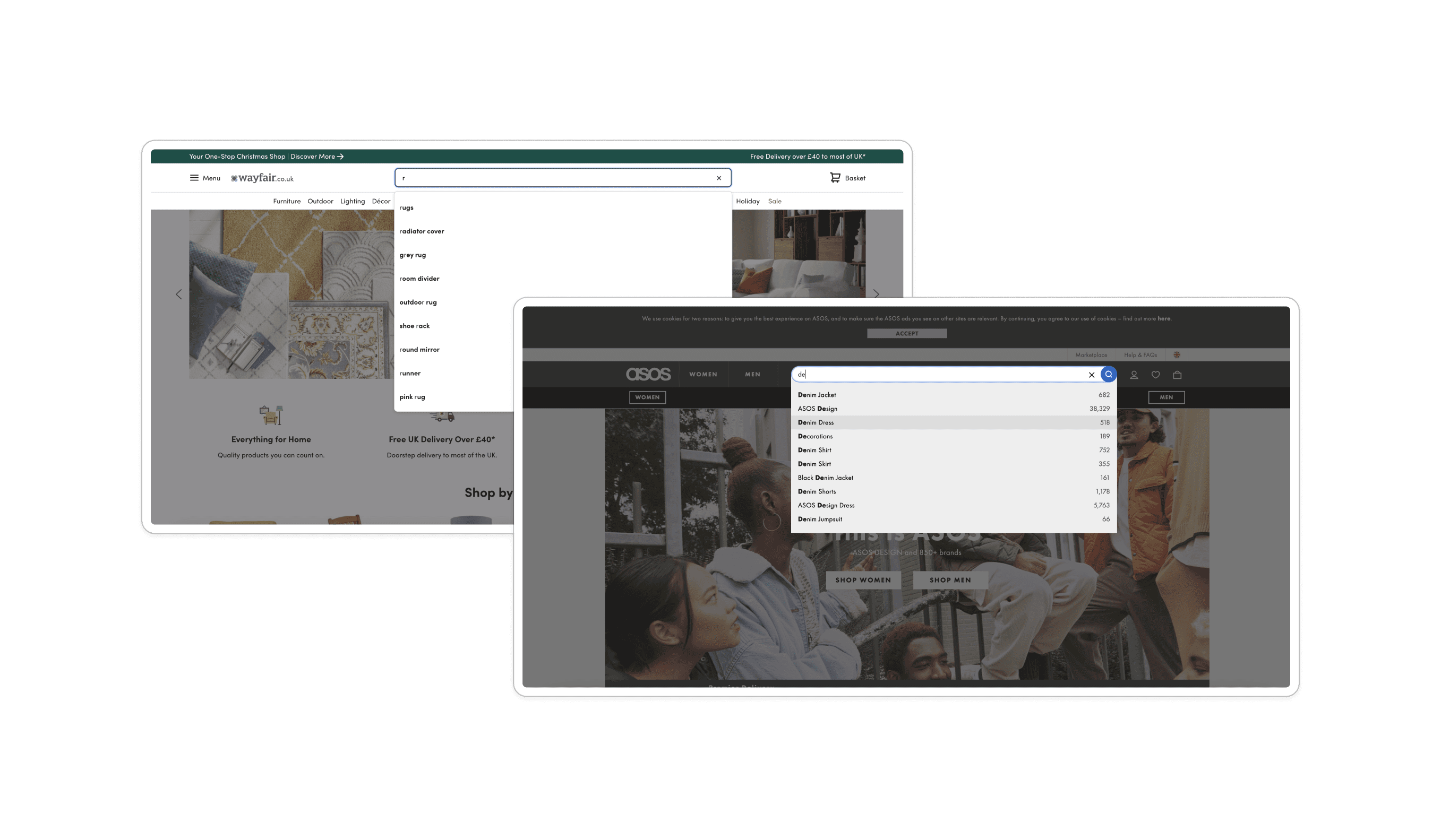
After setting out initial mid-fid wireframes key stakeholders wanted a search feature that hero’s on the page for repeat customers. We opted for a repeat-customer feature that allowed customer to re-order easily through their REP or a single click. Stakeholders pushed for a prominent search feature so we looked at a few websites who’s search bar was a key stake in their product.


We looked at a few search features that laddered up to our overall business goals
Prototype
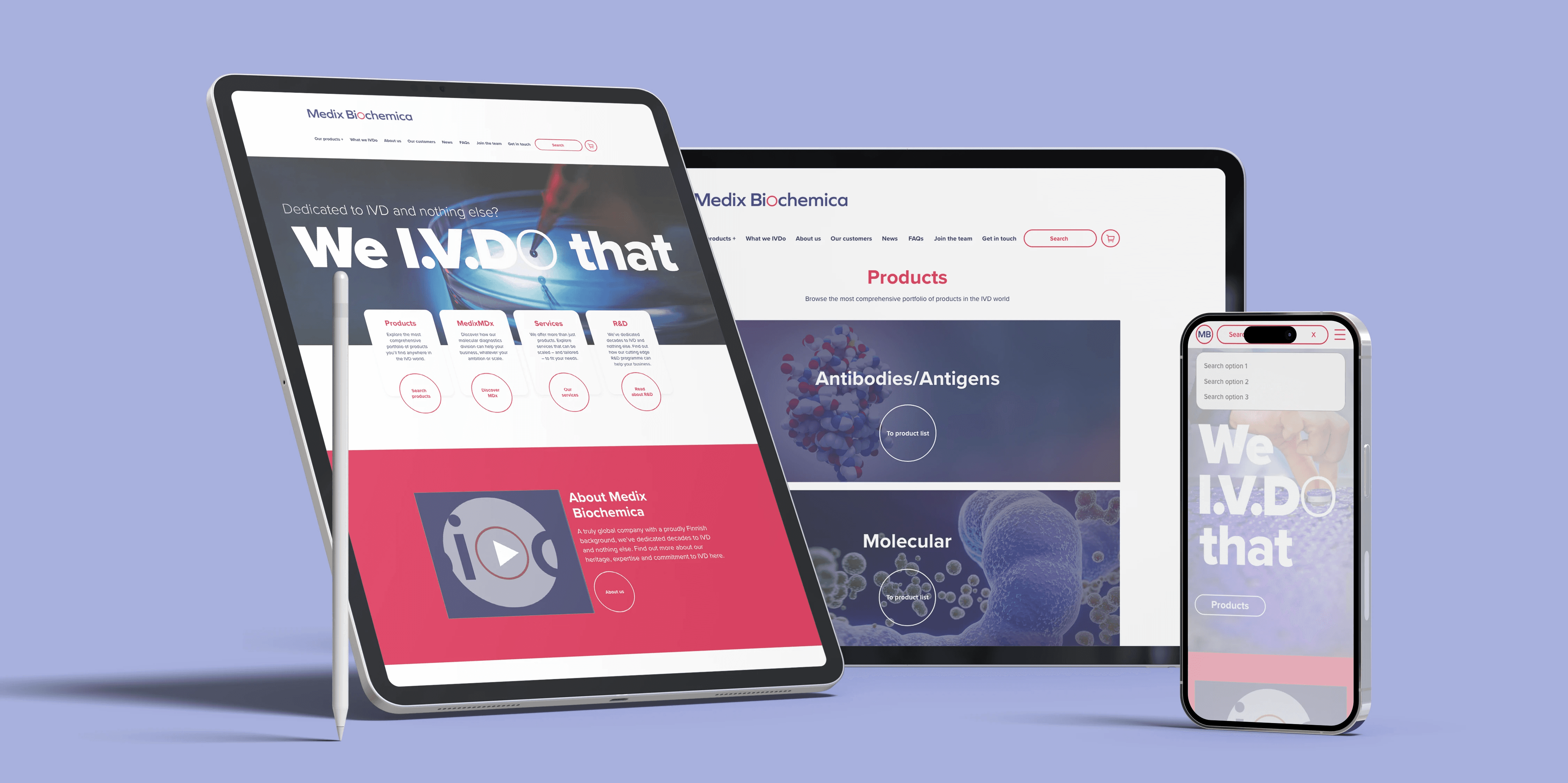
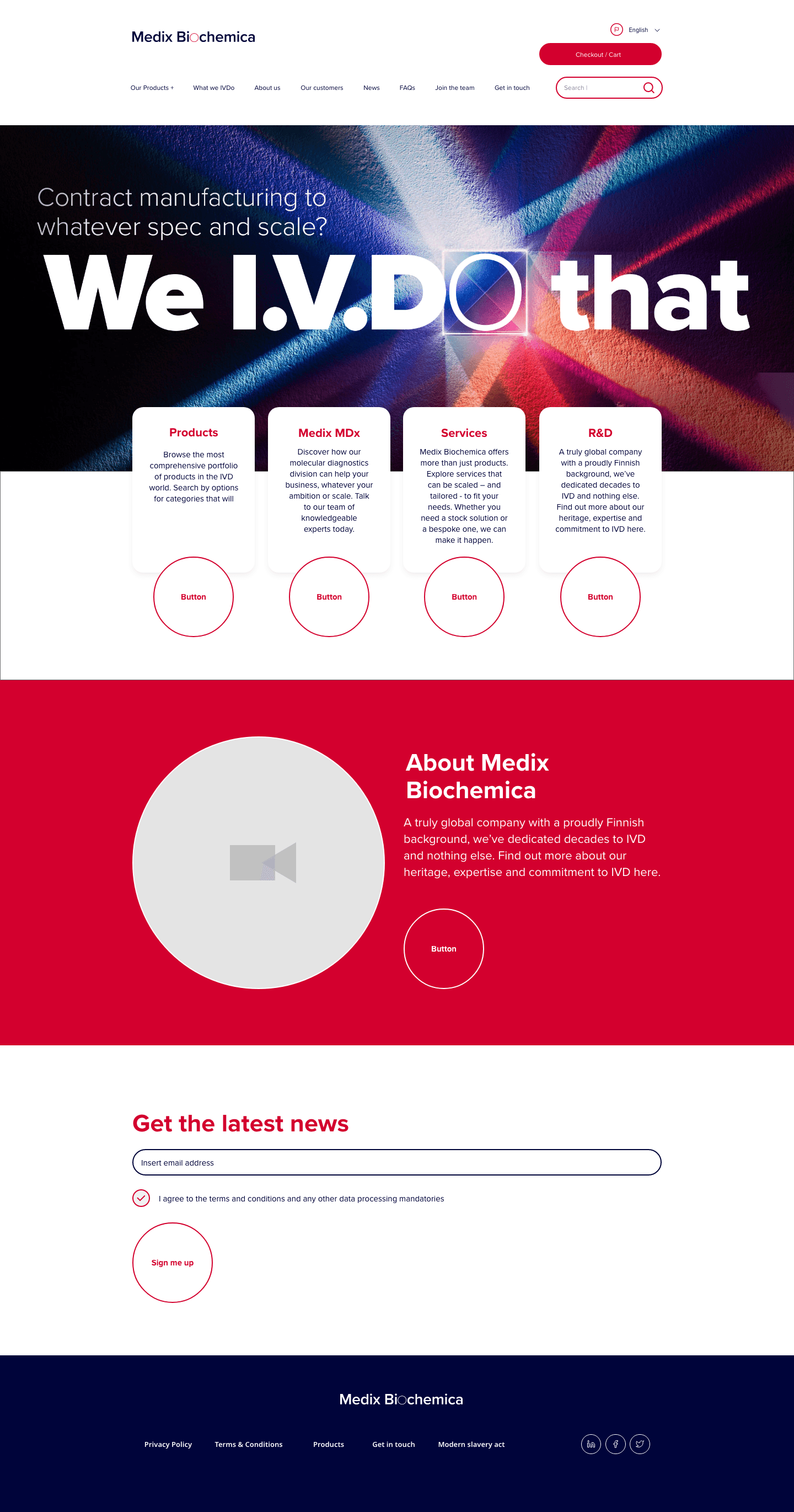
At this stage we have a working wireframe we were happy with and so started to flow the branding in. We were part of the team understanding their fragmented brand by harmonising it and building their brand guidelines so to flow their brand styling into the UI was an easy lift. As we did so we incrementally tested pages with our UT base to make sure everything flowed in as normal.


Iterating based on usability tests
We looked at usability testing for four main criteria to help optimise for a user-first experience
Navigation & Search: Test how easily users can find specific products or information using the site's navigation, search bar, and filters.
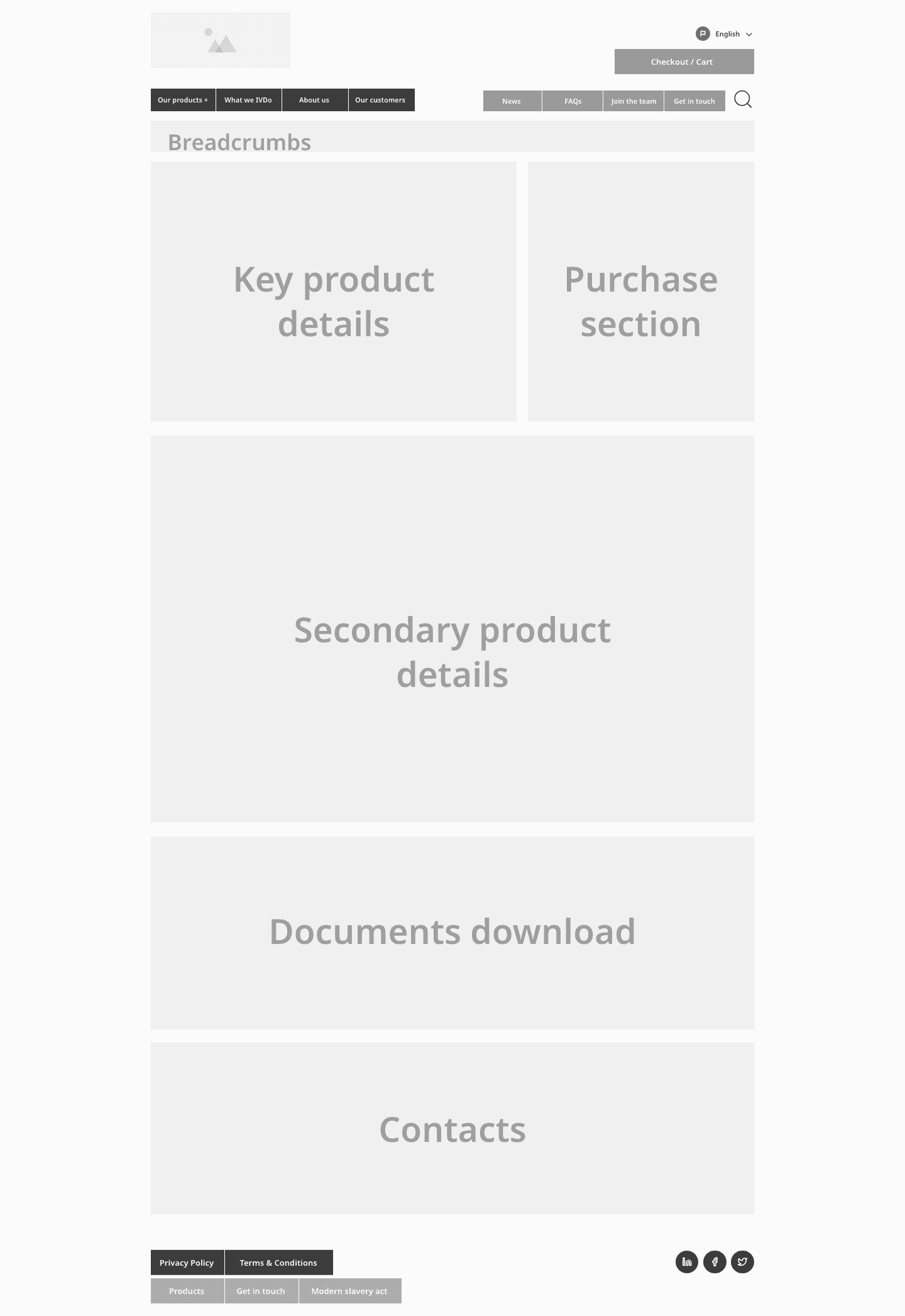
Product Pages: Evaluate whether product details are sufficient and clearly presented, allowing users to make informed purchasing decisions.
Checkout Process: Test the ease of the ordering process, including account creation, payment options, and order confirmation.
Mobile Usability: Assess the mobile responsiveness and ease of use on different devices.
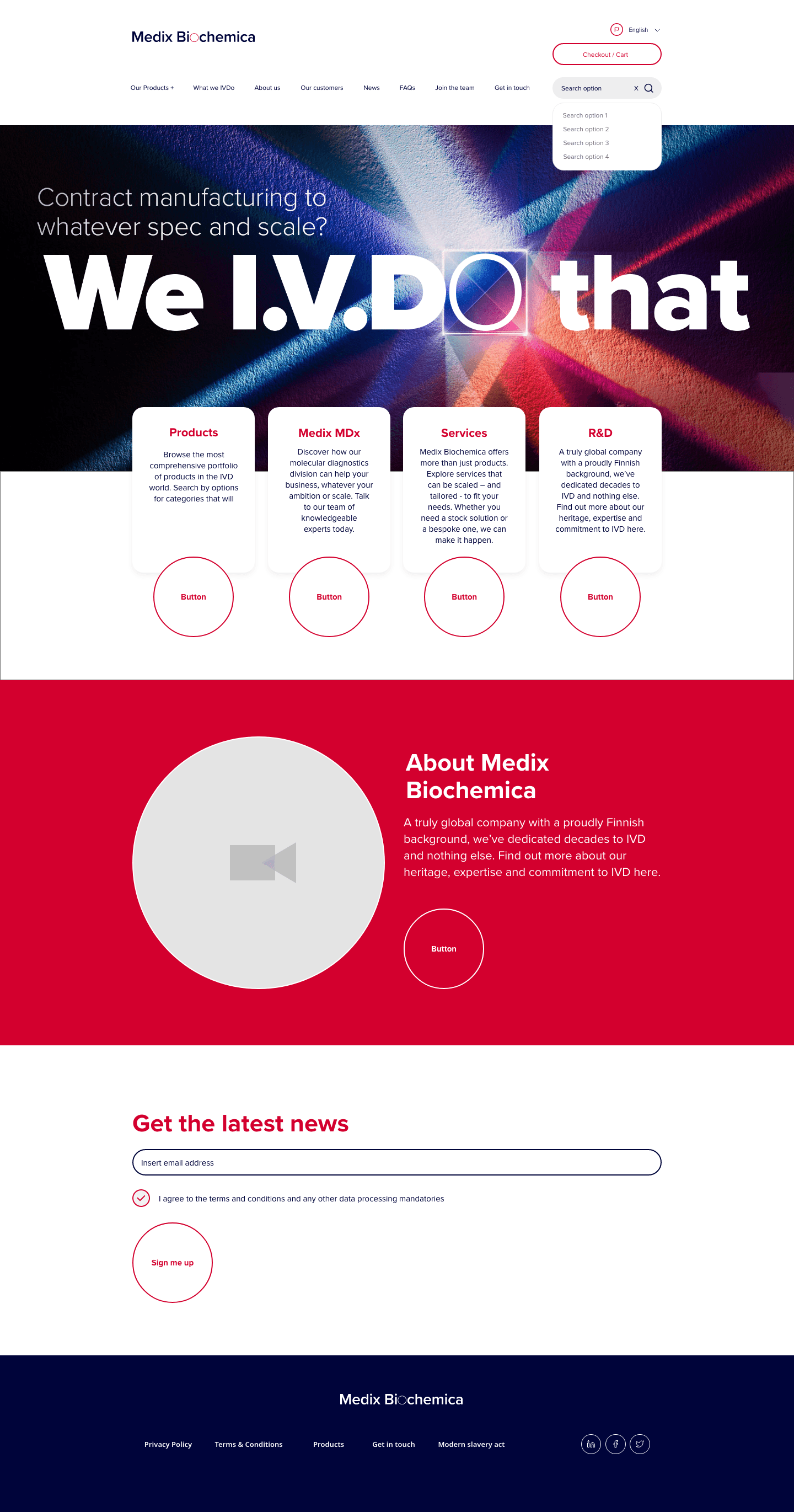
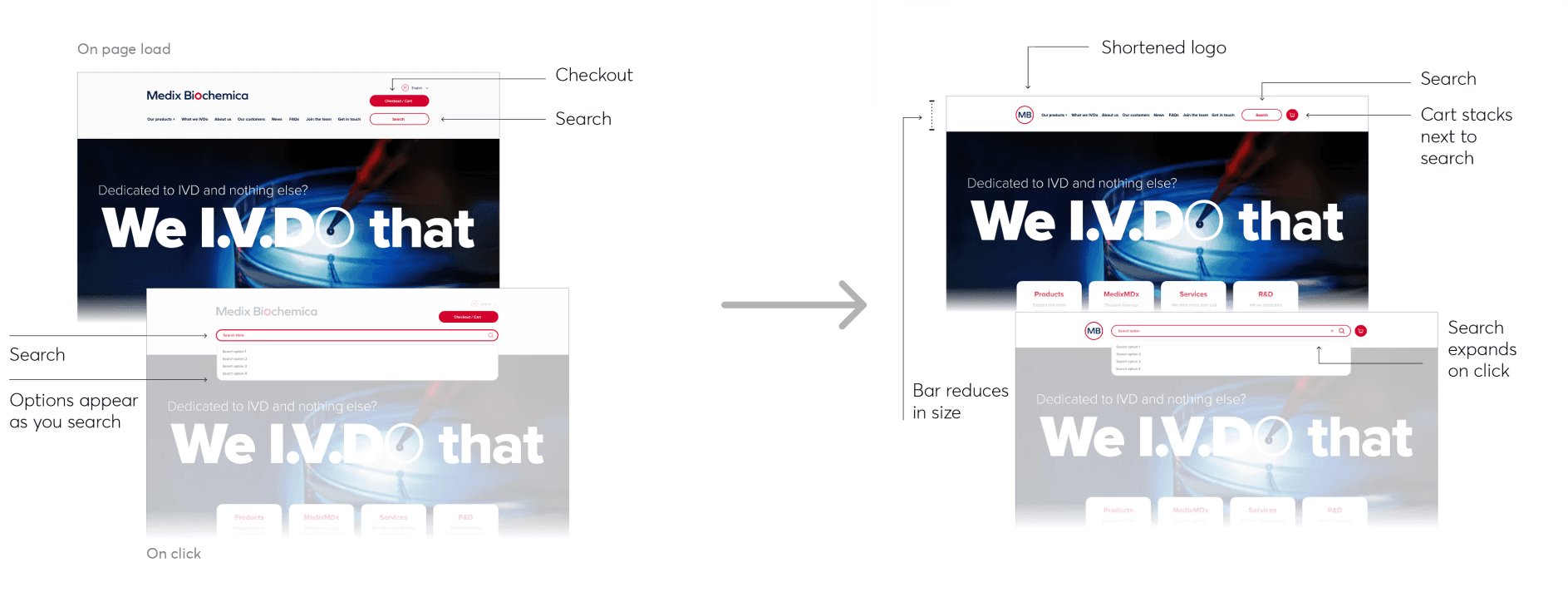
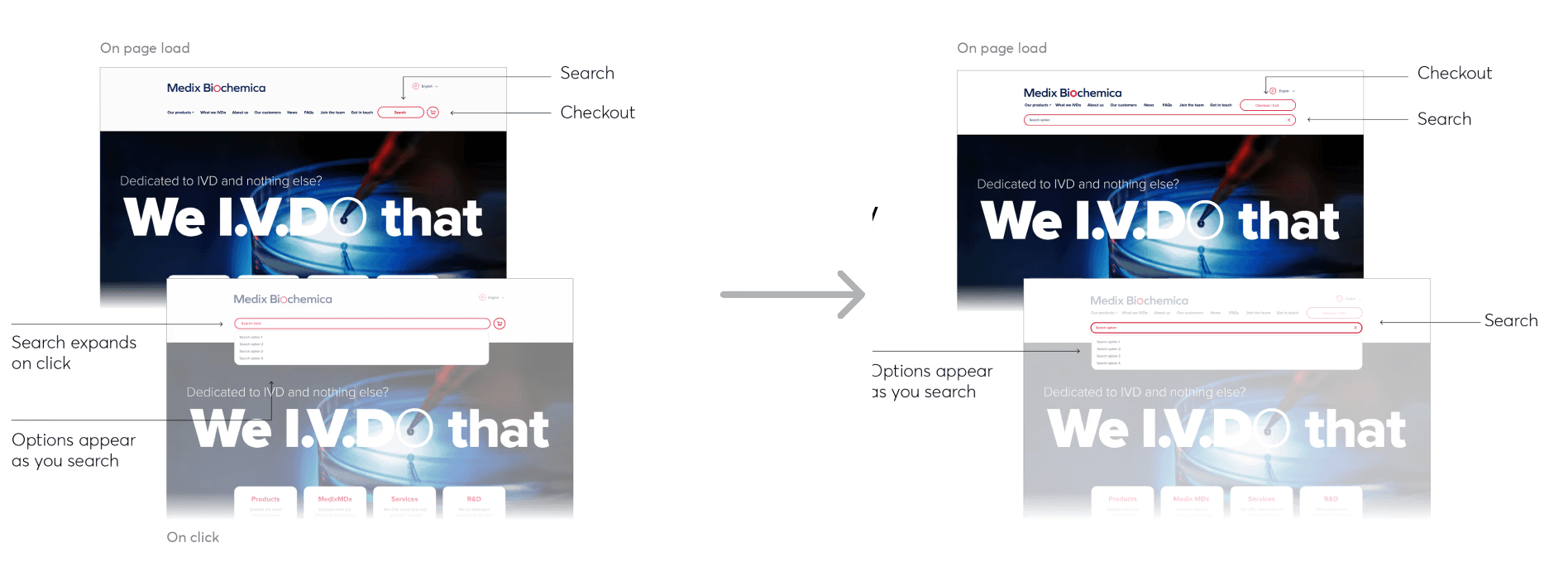
Iterating the search features
Key stakeholders were keen to refine the search feature even further, so we looked at several options that included the key styling to help bring it to life.
Finalising for development
Once stakeholders were on board we started to flow files over to development. We did small iterations of user testing as we went through to tweak certain aspects of the site.
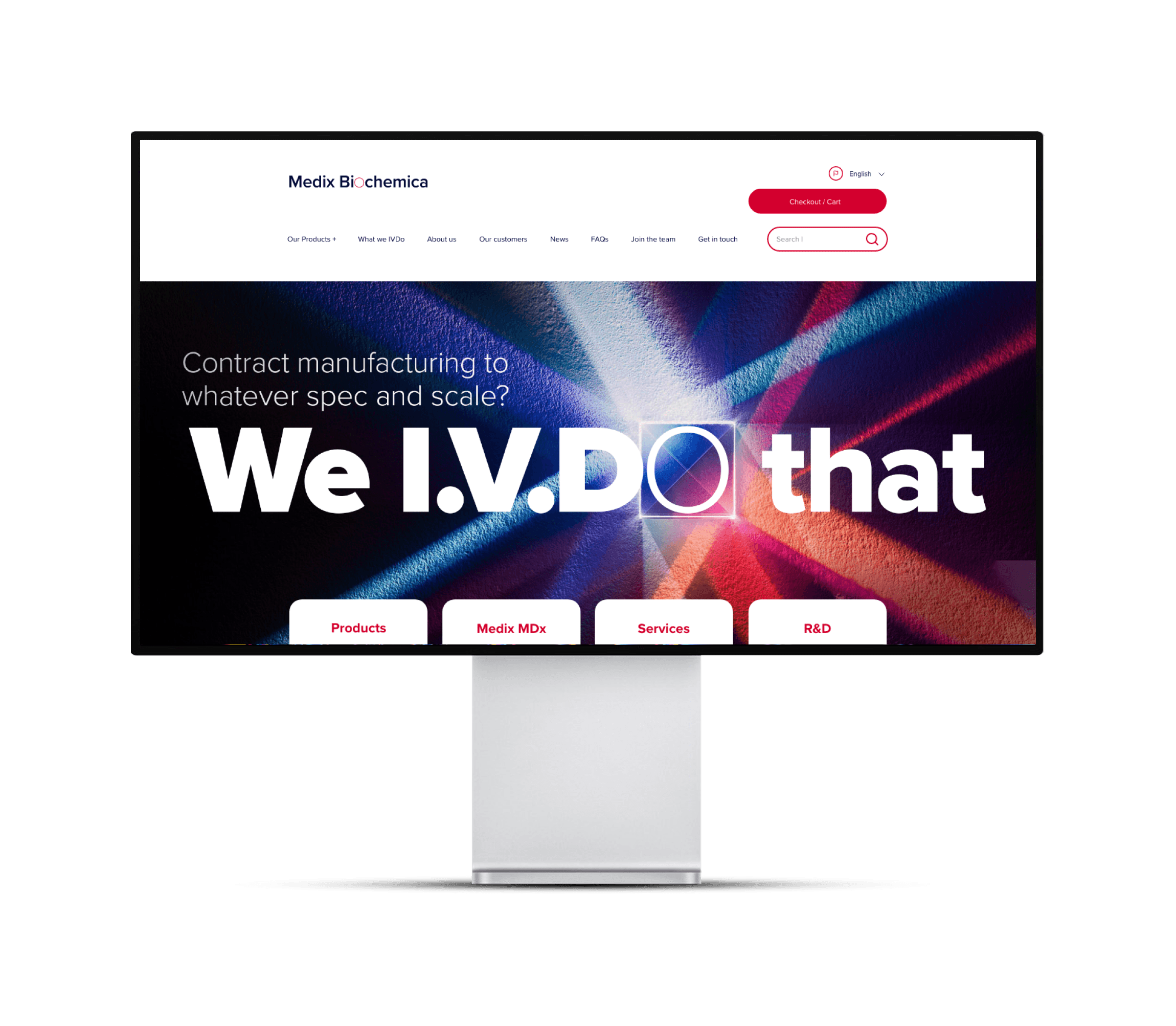
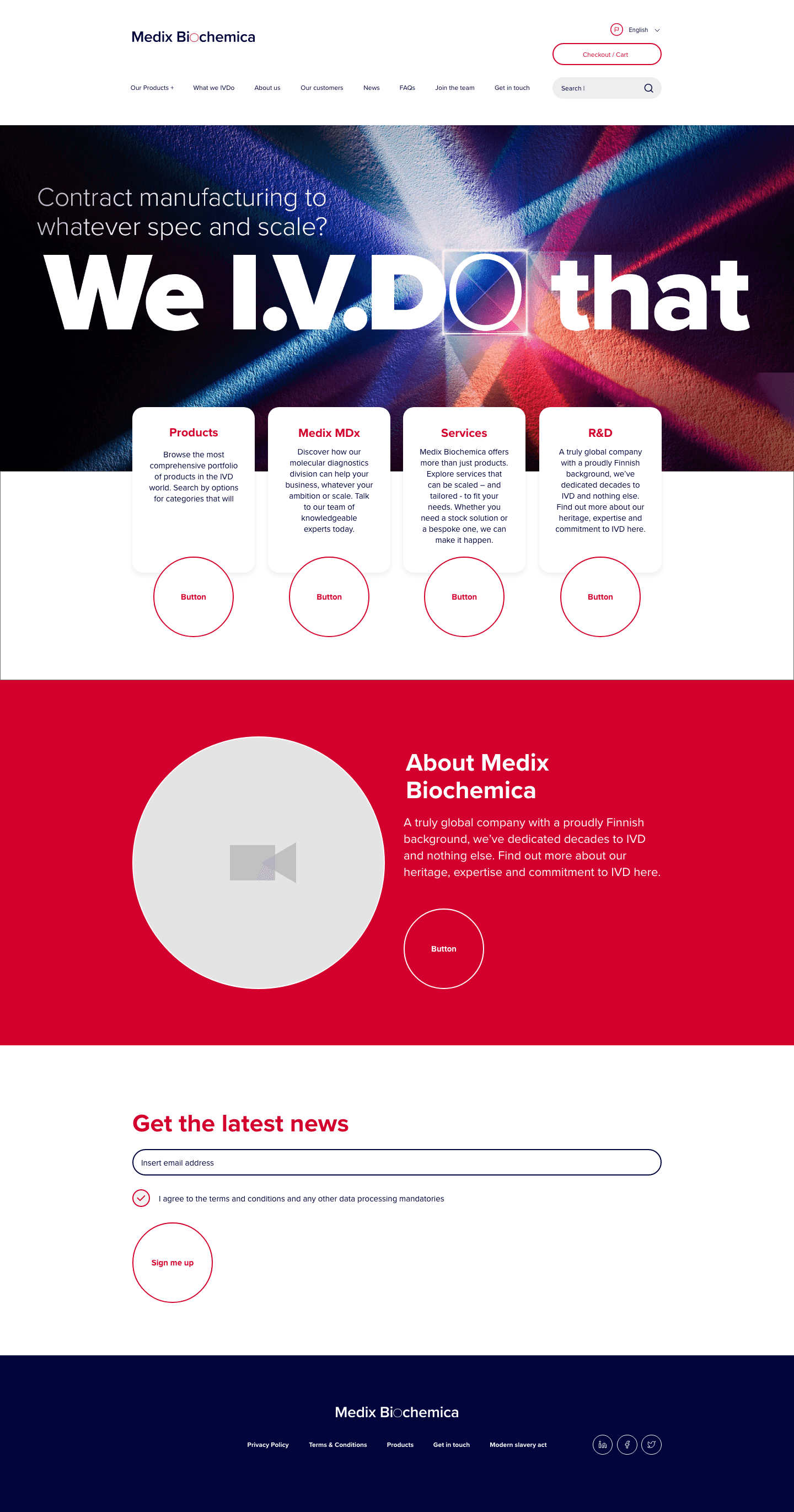
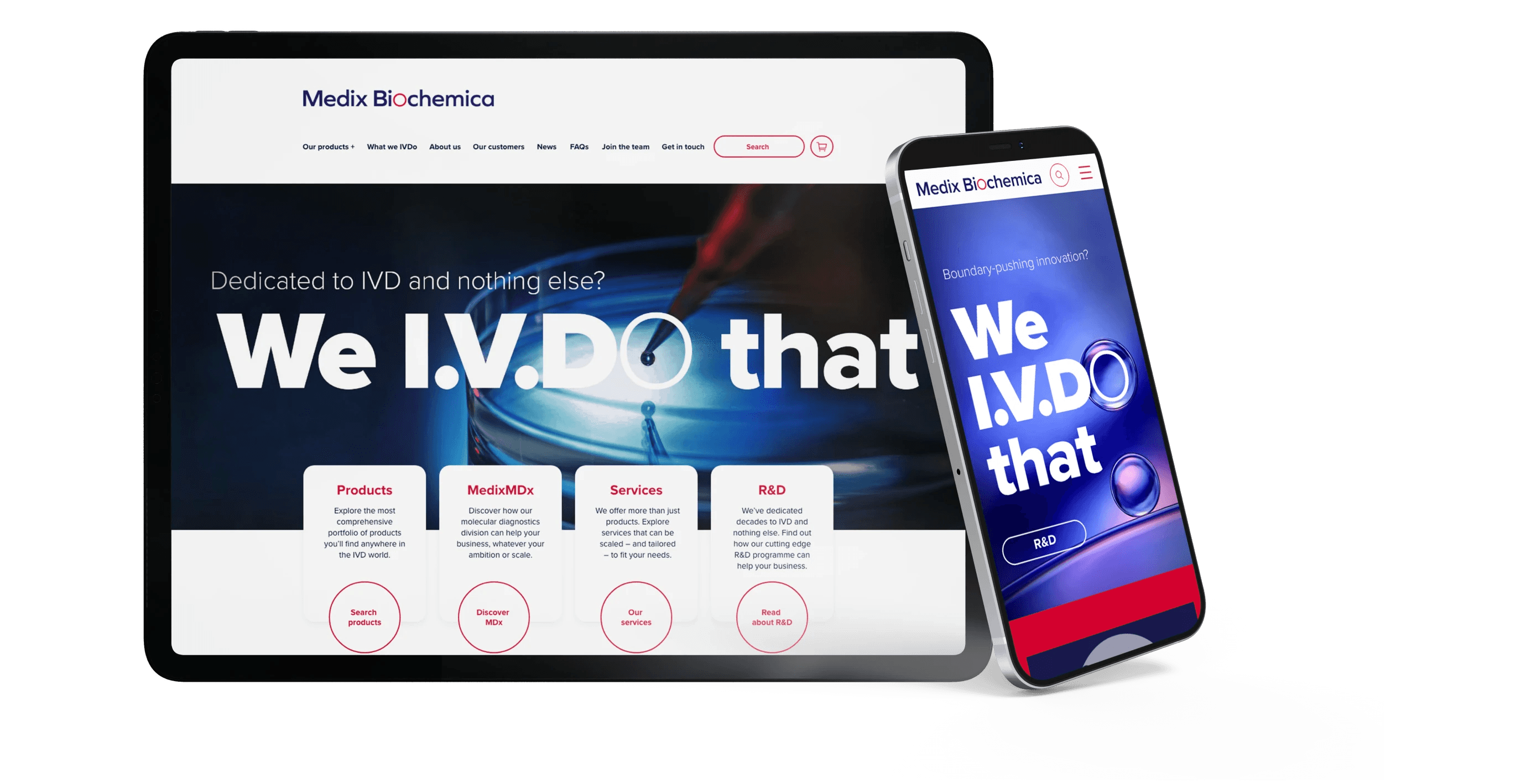
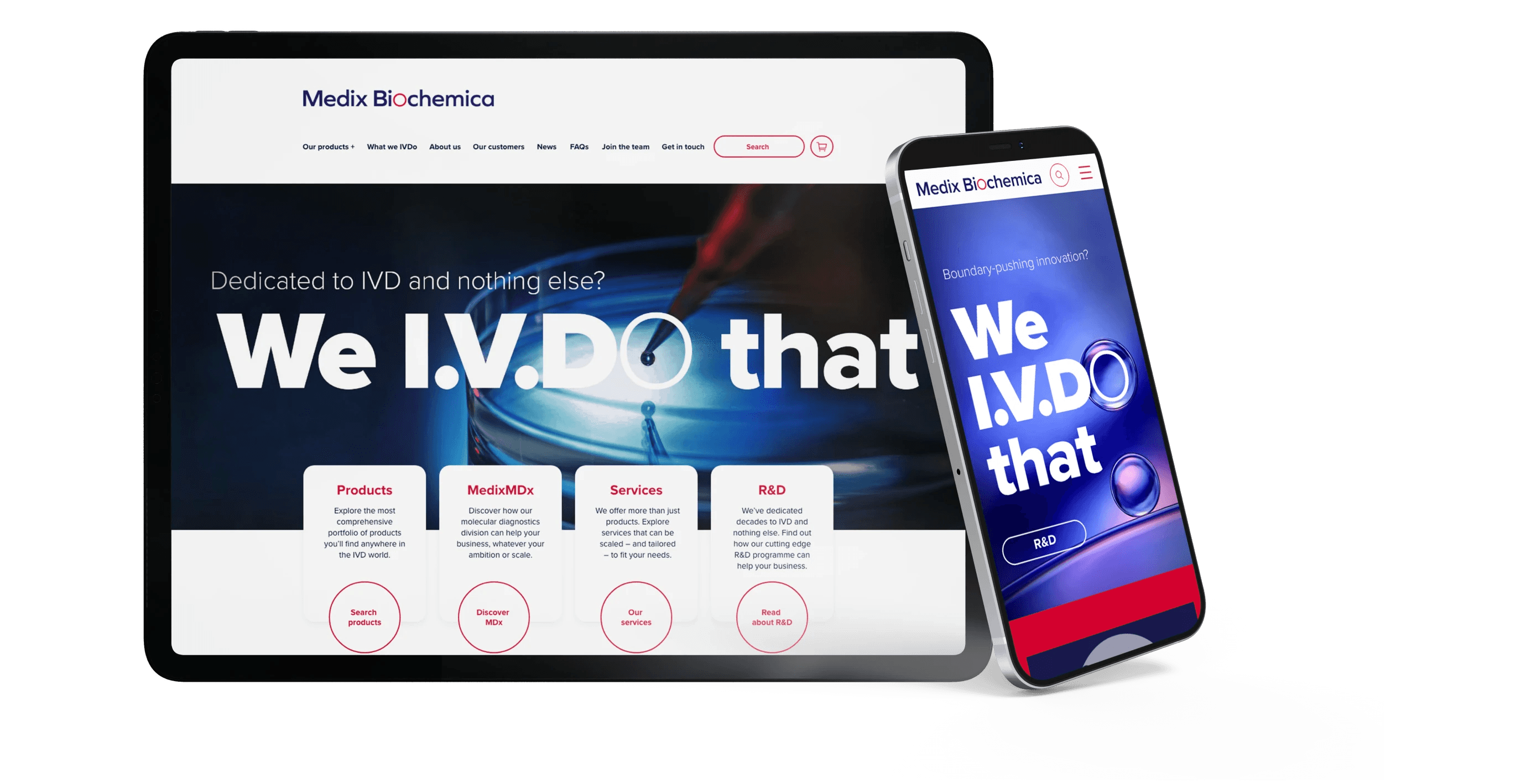
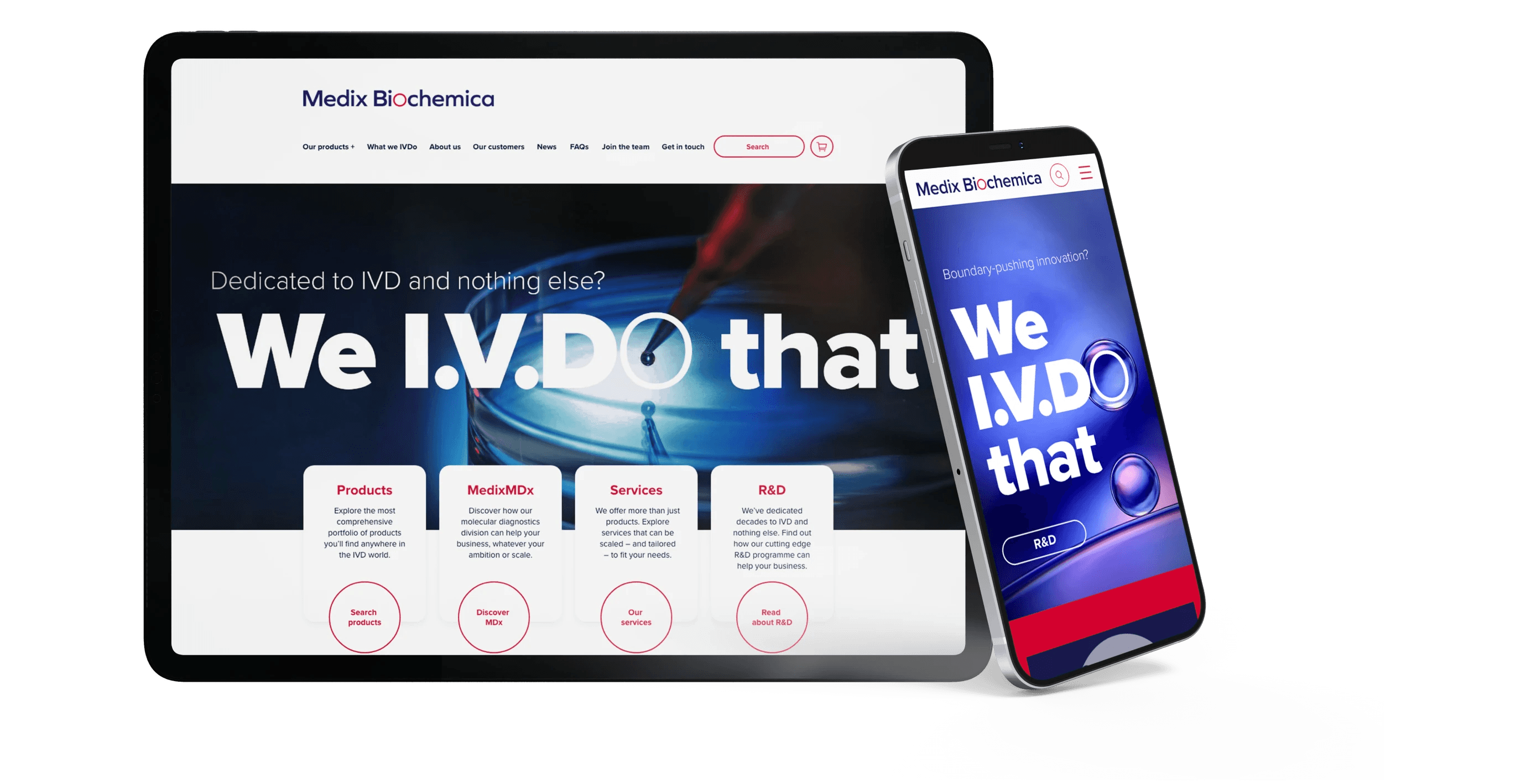
The hero screen moved from a single image to a video showcasing the five main areas of the business. we used key photography from the I.V.Do Campaign overlaid by the hero typography to create a carousel video.


Empathise
The problem
Medix Biochemica were a small in-vito diagnostic supplier base din Finland. They’d recently expanded and bought up a lot of competition worldwide to be a worldwide outfit.
Due to the fragmented nature of each companies e-commerce platform they decided to combine each store into a single portal that customers can use.
Research objective
When conducting UX research for building an in-vitro e-commerce store like Medix Biochemica, it's important to define specific objectives that align with both business goals and user needs. These objectives will guide the research process and help ensure that the platform delivers a seamless experience for users, such as researchers, lab technicians, procurement specialists, or others in the biotech and life sciences industries. Here are some key UX research objectives for such a project:


Getting to know our competitors
In the in-vitro diagnostics (IVD) raw materials supplier market, several companies provide key components like antibodies, enzymes, antigens, and other reagents essential for the development and production of diagnostic tests. Some of the main competitors in this market include:


These companies serve as direct competitors to Medix Biochemica, offering a variety of raw materials for the production of in-vitro diagnostic assays, including molecular diagnostics, immunoassays, and clinical chemistry products. Each has its own strengths, whether in terms of product range, custom manufacturing, or global distribution, which differentiates them in the market.
Getting to know our buyers
We interviewed a select group who shop for in-vitro diagnostic products online with varying levels of seniority. We conducted all online.


Key user insights


By understanding these insights, buyers can make more informed decisions in sourcing IVD raw materials, ensuring they align with both quality and operational needs, while also adapting to industry trends like sustainability, innovation, and digital procurement.
Define
Research findings
We interviewed a select group who shop for in-vitro diagnostic products online with varying levels of seniority. We conducted all online.
How can a website help users make a purchase?
At this stage we were sensitive to the clients pre-vetted solution but after testing this on a browser it was a bit difficult to understand the flow of information but it did have 1 good value.
+ Information was live and allowed you to change your parameters for different results
- Interface was clunky and not very intuative for a patient who wouldn’t understand many of the terms
We workshopped a solution with the client to find a good webapp-friendly solution.
A well-designed website can significantly help users make a purchase by guiding them through an intuitive, user-friendly journey. Here are key ways a website can support users in making purchasing decisions:
Ease of Use and Product Discovery
Clear navigation, robust search functionality, and mobile optimization ensure users can quickly and easily find the products they need. Providing detailed product information, comparisons, and personalized recommendations allows users to make informed decisions, reducing friction in the buying process.Building Trust and Streamlining Checkout
Displaying trust signals (such as customer reviews, certifications, and secure payment options) and offering live support reassures users, while a seamless, simplified checkout process with multiple payment options ensures a smooth, frustration-free transaction.
Understanding the product flow
Medix sell over 5,000 products, trying to design an intuitive user flow that helps users navigate through the website easily was a challenge. Many catagories are bucketed into single catagories meaning the unit list was far too long. Or incorrectly bucketed into an existing list to keep user flow clean, but would then be mislabelled.
We eventually managed to bucket it into these main catagories:


These categories cover a wide range of raw materials and reagents essential for diagnostic development and research.


Ideate
Refereces and inspiration
The in-vitro industry isn’t particularly big, so example references were easy to come by for wireframing. We also needed to plug into an existing framework laid down as a baseline code for the new website.
At this stage we were sensitive to the clients pre-vetted solution but after testing this on a browser it was a bit difficult to understand the flow of information but it did have 1 good value.
+ Information was live and allowed you to change your parameters for different results
- Interface was clunky and not very intuative for a patient who wouldn’t understand many of the terms
We workshopped a solution with the client to find a good webapp-friendly solution.
After setting out initial mid-fid wireframes key stakeholders wanted a search feature that hero’s on the page for repeat customers. We opted for a repeat-customer feature that allowed customer to re-order easily through their REP or a single click. Stakeholders pushed for a prominent search feature so we looked at a few websites who’s search bar was a key stake in their product.


We looked at a few search features that laddered up to our overall business goals
Prototype & Testing
At this stage we have a working wireframe we were happy with and so started to flow the branding in. We were part of the team understanding their fragmented brand by harmonising it and building their brand guidelines so to flow their brand styling into the UI was an easy lift. As we did so we incrementally tested pages with our UT base to make sure everything flowed in as normal.


Iterating based on usability tests
We looked at usability testing for four main criteria to help optimise for a user-first experience
Navigation & Search: Test how easily users can find specific products or information using the site's navigation, search bar, and filters.
Product Pages: Evaluate whether product details are sufficient and clearly presented, allowing users to make informed purchasing decisions.
Checkout Process: Test the ease of the ordering process, including account creation, payment options, and order confirmation.
Mobile Usability: Assess the mobile responsiveness and ease of use on different devices.
Iterating the search features
Key stakeholders were keen to refine the search feature even further, so we looked at several options that included the key styling to help bring it to life.
Finalising for development
Once stakeholders were on board we started to flow files over to development. We did small iterations of user testing as we went through to tweak certain aspects of the site.
The hero screen moved from a single image to a video showcasing the five main areas of the business. we used key photography from the I.V.Do Campaign overlaid by the hero typography to create a carousel video.